
Taro(开放式跨端跨框架)
v3.0.23 官方版- 软件大小:2.87 MB
- 更新日期:2021-01-14 14:29
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Taro是一款开发框架,可以通过这款软件帮助用户设计支付宝、微信小程序,现在很多企业都通过小程序让客户更快办理业务,小程序不需要独立安装,直接附加到微信等平台上,帮助企业提供微信获取更多用户,如果你需要开发新的软件就可以下载这款Taro框架,该框架支持大部分平台,微信、京东、百度、支付宝、字节跳动等平台的小程序都可以在软件开发,新版支持在小程序app对象上挂载自定义属性,修复CustomWrapper组件,协助递归归零的内部自定义组件设置为虚拟例程,解决DOM深度达到一定层级后flex样式失效问题,如果你需要设计小程序就下载本软件!

软件功能
Taro 是一个开放式跨端跨框架解决方案,支持使用 React/Vue/Nerv 等框架来开发 微信 / 京东 / 百度 / 支付宝 / 字节跳动 / QQ 小程序 / H5 等应用。
现如今市面上端的形态多种多样,Web、React Native、微信小程序等各种端大行其道,当业务要求同时在不同的端都要求有所表现的时候,针对不同的端去编写多套代码的成本显然非常高,这时候只编写一套代码就能够适配到多端的能力就显得极为需要。
当前 Taro 已进入 3.x 时代,相较于 Taro 1/2 采用了重运行时的架构,让开发者可以获得完整的 React/Vue 等框架的开发体验
端支持一处代码,多处运行
微信小程序
京东小程序
H5
百度小程序
支付宝小程序
快应用
ReactNative
字节跳动小程序
QQ轻应用
双向转换
支持微信小程序双向转换
微信小程序 与 Taro 双向转换
软件特色
框架支持
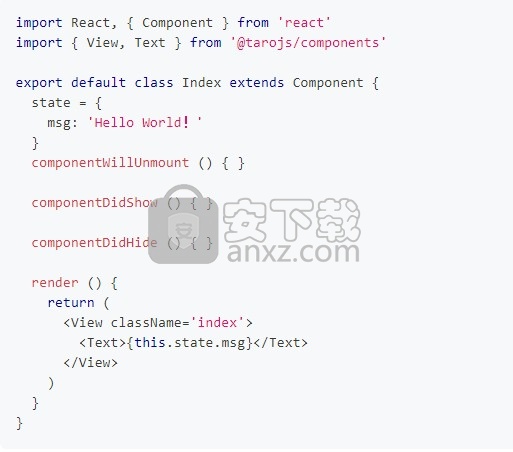
React/Nerv 支持
在 Taro 3 中可以使用完整的 React/Nerv 开发体验
代码示例

Vue/Vue3 支持
在 Taro 3 中可以使用完整的 Vue/Vue3 开发体验
代码示例

多端转换支持
Taro 方案的初心就是为了打造一个多端开发的解决方案。
目前 Taro 3 可以支持转换到 微信/京东/百度/支付宝/字节跳动/QQ 小程序 以及 H5 端。
Taro UI
一款基于 Taro 框架开发的多端 UI 组件库。
Taro UI 特性:
基于 Taro 开发 UI 组件
一套组件可以在 微信小程序,支付宝小程序,百度小程序,H5 多端适配运行(ReactNative 端暂不支持)
提供友好的 API,可灵活的使用组件
使用说明
Vue
在 Taro 可以通过 import Vue from 'vue' 来使用 Vue,但和在浏览器中使用 Vue 依然有一些不同,具体体现在:
入口组件
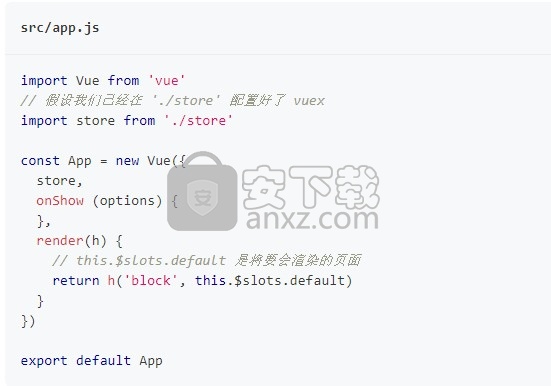
每一个 Taro 应用都需要一个入口组件用来注册应用,入口文件默认是 src 目录下的 app.js。 在 Taro 中使用 Vue,入口组件必须导出一个 Vue 组件,在入口组件中我们可以设置全局状态或访问小程序入口实例的生命周期:

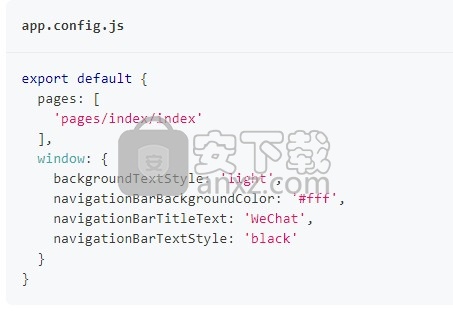
对于一个入口文件(例如app.js)而言,我们可以新增一个 app.config.js 的文件进行全局配置,app.config.js 的默认导出就是小程序的全局配置:

生命周期
onLaunch()
在微信/百度/字节跳动/支付宝小程序中这一生命周期方法对应 app 的 onLaunch
监听程序初始化,初始化完成时触发(全局只触发一次)
在此生命周期中通过 getCurrentInstance().router.params,可以访问到程序初始化参数
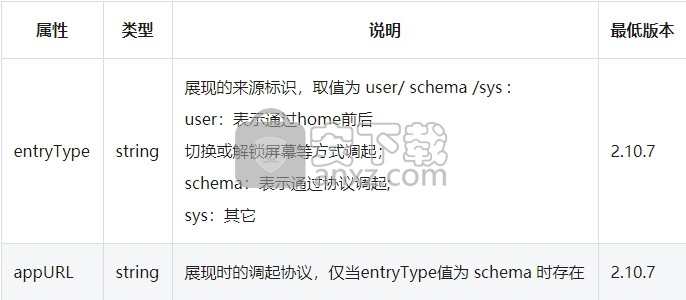
参数格式如下

来源信息 referrerInfo 的数据结构如下

created()#
在微信/百度/字节跳动/支付宝小程序中这一生命周期方法对应 app 的 onLaunch,在 componentWillMount 后执行
监听程序初始化,初始化完成时触发(全局只触发一次)
onShow()#
在微信/百度/字节跳动/支付宝小程序中这一生命周期方法对应 onShow,在 H5/RN 中同步实现
程序启动,或从后台进入前台显示时触发,微信小程序中也可以使用 Taro.onAppShow 绑定监听
在此生命周期中通过 this.$router.params,可以访问到程序初始化参数
参数与 componentWillMount 中获取的基本一致,但百度小程序中补充两个参数如下

onHide()#
在微信/百度/字节跳动/支付宝小程序中这一生命周期方法对应 onHide,在 H5/RN 中同步实现
程序从前台进入后台时触发,微信小程序中也可以使用 Taro.onAppHide 绑定监听
onError(String error)#
在微信/百度/字节跳动/支付宝小程序中这一生命周期方法对应 one rror,H5/RN 中尚未实现
程序发生脚本错误或 API 调用报错时触发,微信小程序中也可以使用 Taro.onError 绑定监听
onPageNotFound(Object)#
在微信/字节跳动小程序中这一生命周期方法对应 onPageNotFound,其他端尚未实现
微信小程序中,基础库 1.9.90 开始支持
程序要打开的页面不存在时触发,微信小程序中也可以使用 Taro.onPageNotFound 绑定监听
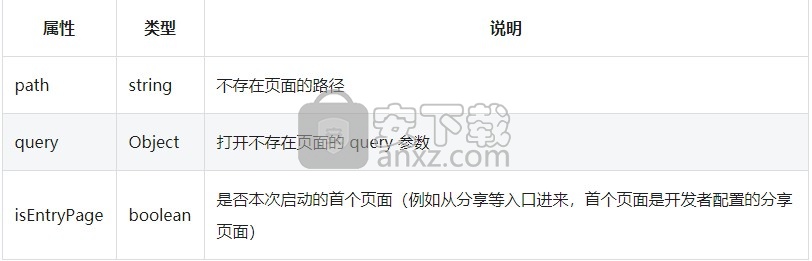
参数如下

页面组件#
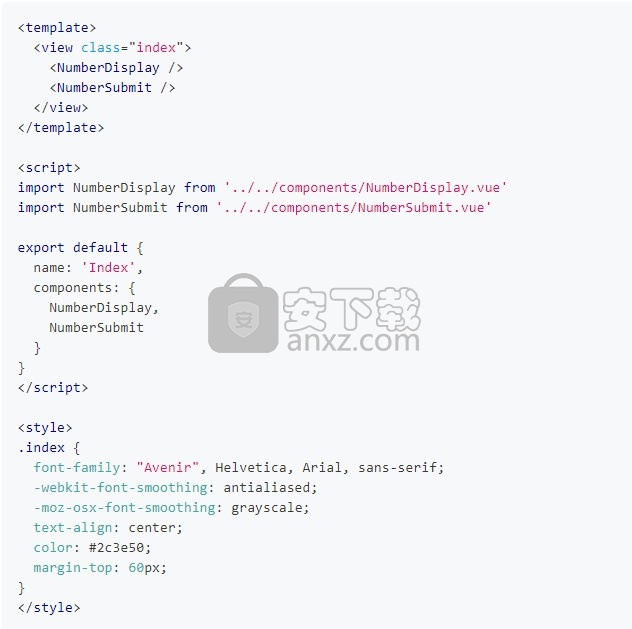
每一个 Taro 应用都至少包括一个页面组件,页面组件可以通过 Taro 路由进行跳转,也可以访问小程序页面的生命周期,每一个页面组件必须是一个 .vue 文件:

页面配置#
和入口组件一样,对于一个页面文件(例如./pages/index/index.vue)而言,我们可以新增一个 ./pages/index/index.config.js 的文件进行页面配置,index.config.js 的默认导出就是的页面配置,每一个页面都拥有自己配置 config,这个配置是针对当前页面配置,配置规范基于微信小程序的页面配置进行制定,所有平台进行统一:
生命周期#
onReady()#
页面首次渲染完毕时执行,此生命周期在小程序端对应小程序页面的 onReady 生命周期。从此生命周期开始可以使用 createCanvasContext 或 createselectorquery 等 API 访问真实 DOM。
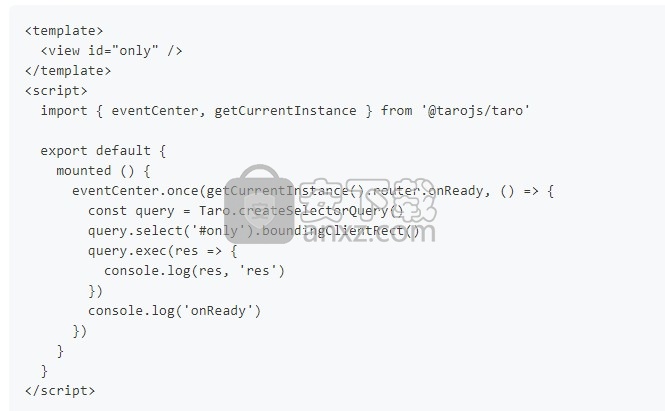
在可以非页面组件中,可以使用 Taro 内置的 消息机制 访问页面组件的 onReady() 生命周期:

onLoad(options)#
页面创建时执行,此生命周期在小程序端对应小程序页面的 onl oad 生命周期。此生命周期可以访问 getCurrentInstance().router。
created()#
页面加载时触发,一个页面只会调用一次,此时页面 DOM 尚未准备好,还不能和视图层进行交互
mounted()#
页面初次渲染完成时触发,一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互
beforeUpdate()#
页面即将更新
updated(prevProps, prevState)#
页面更新完毕
beforeDestroy()#
页面卸载时触发,如 redirectTo 或 navigateBack 到其他页面时
onShow()#
页面显示/切入前台时触发
onHide()#
页面隐藏/切入后台时触发, 如 navigateTo 或底部 tab 切换到其他页面,小程序切入后台等
在以上所有的生命周期方法中,都可以通过 getCurrentInstance().router 获取打开当前页面路径中的参数。
页面事件处理函数#
在小程序中,页面还有在一些专属的事件处理函数,如下
onPullDownRefresh()#
监听用户下拉刷新事件
需要在全局配置的 window 选项中或页面配置中开启 enablePullDownRefresh
可以通过 Taro.startPullDownRefresh 触发下拉刷新,调用后触发下拉刷新动画,效果与用户手动下拉刷新一致。
当处理完数据刷新后,Taro.stopPullDownRefresh 可以停止当前页面的下拉刷新
onReachBottom()#
监听用户上拉触底事件
可以在全局配置的 window 选项中或页面配置中设置触发距离 onReachBottomDistance
在触发距离内滑动期间,本事件只会被触发一次
onPageScroll(Object)#
监听用户滑动页面事件
Object 参数说明:

注意:请只在需要的时候才在 page 中定义此方法,不要定义空方法。以减少不必要的事件派发对渲染层-逻辑层通信的影响。注意:请避免在 onPageScroll 中过于频繁的执行 this.setState() 等引起逻辑层-渲染层通信的操作。尤其是每次传输大量数据,会影响通信耗时。
onShareAppMessage(Object)#
监听用户点击页面内转发按钮(Button 组件 openType='share')或右上角菜单“转发”按钮的行为,并自定义转发内容。
注意:只有定义了此事件处理函数,右上角菜单才会显示“转发”按钮
Object 参数说明:

此事件需要 return 一个 Object,用于自定义转发内容,返回内容如下:
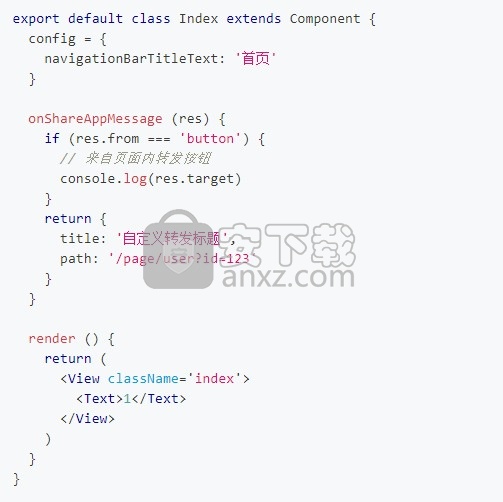
自定义转发内容

示例代码

更新日志
小程序
修复图案样式重复打包的问题
修复window.raf window.caf以申请方式调用时使用报错的问题,#7749
修复Vue3运行时报错,#8426
修复React,Vue,Vue3都不能使用vant的kebab-case事件的问题,#8407 #8242 #8364
修复Vue3使用第三方组件时事件绑定错误的问题
H5
修复Swiper组件滑动越来越快的问题
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






