Graphin(图表分析软件)
v1.6.0 方版- 软件大小:0.62 MB
- 更新日期:2021-02-24 10:07
- 软件语言:简体中文
- 软件类别:图像其它
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
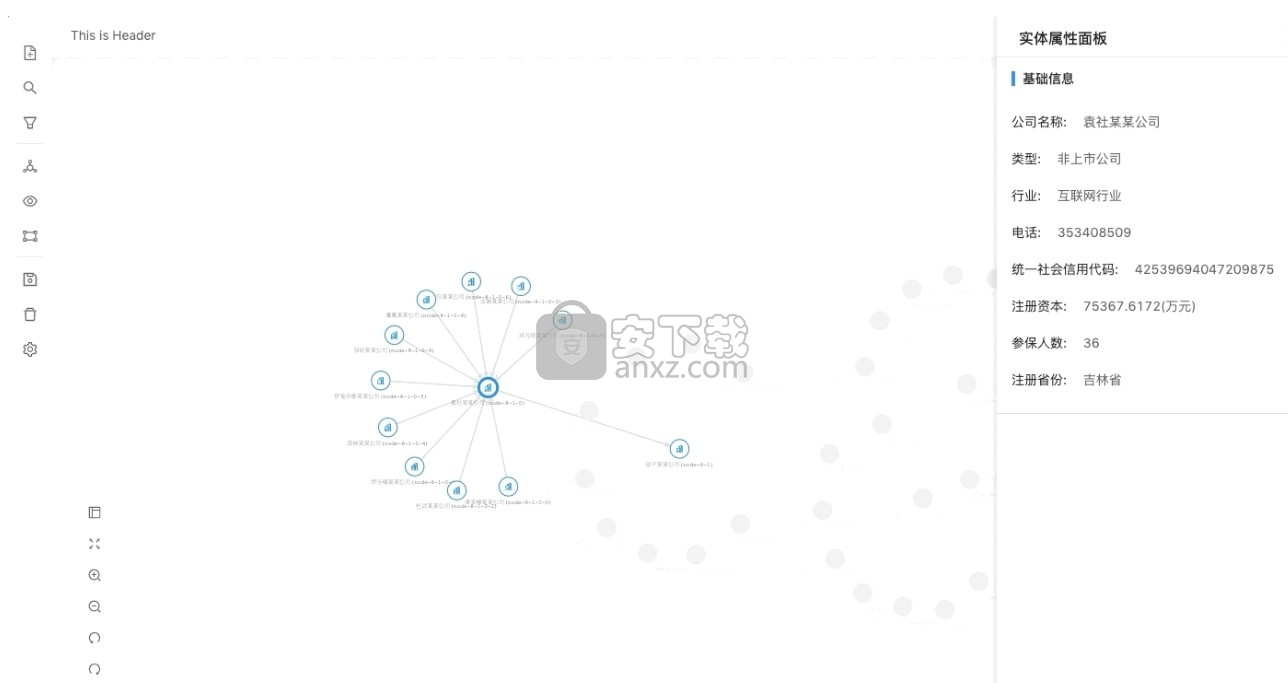
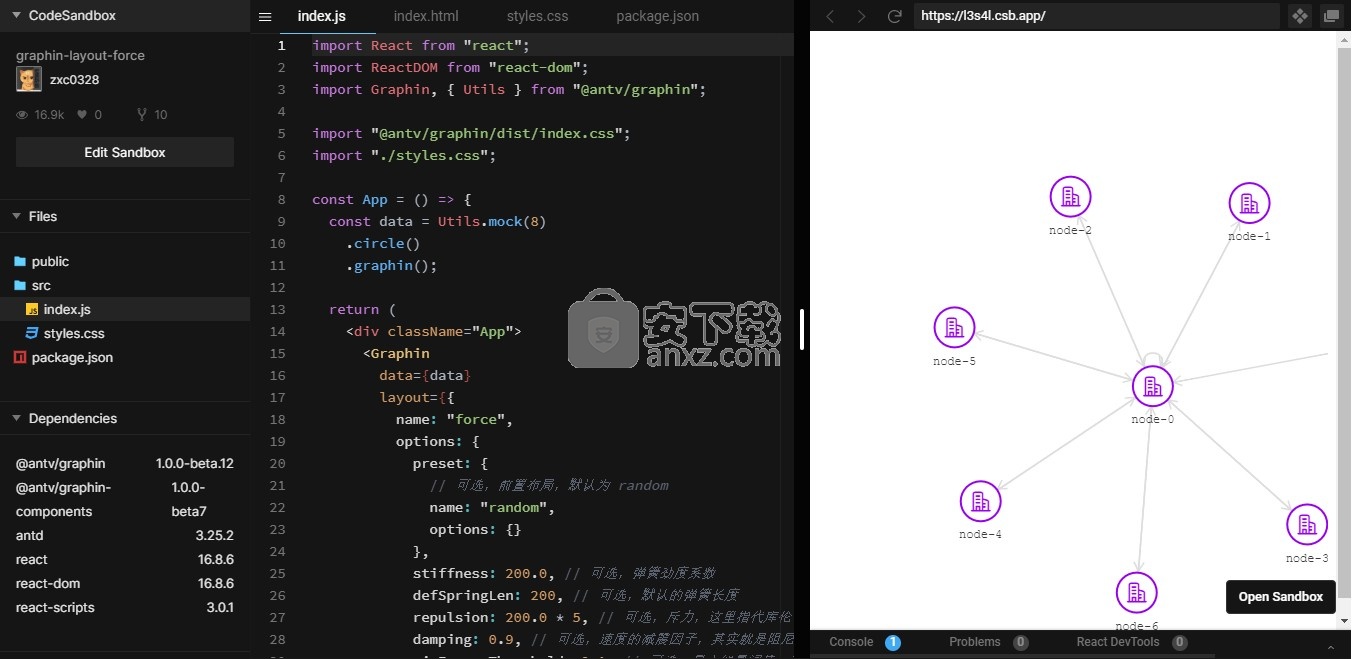
Graphin提供图可视分析功能,可以将各种关系数据可视化,让用户在分析数据和分析图表的时候获得更多帮助,现在大数据应用范围非常广,很多数据都是互联互通的,如果需要分析各项数据关系就需要通过可视化的方式将数据显示,从而在图形上查看数据关系,这款Graphin专注在关系可视分析领域,您可以在软件上导入数据分析,可以在软件设置增量节点,可以编辑实体关系,可以编辑关系扩散方案,将复杂的数据添加到这款软件就可以快速可视化,让用户在图表上查看数据,内置圆形布局、有向分层、迳向布局、横纵布局、同心圆布局、力导布局、自定义随机布局等图形查看方案,如果你需要这款软件就下载吧!

基本简介
Graphin 取名意为 Graph Insight(图的分析洞察),是一个基于 G6 封装的 React 组件库,专注在关系可视分析领域,简单高效,开箱即用。
软件功能
01. 数据驱动
充分利用 React 框架特性,实现从数据到画布渲染的映射
增量数据添加:Graphin 会根据前置布局,动态完成增量数据添加,达到节点扩散,关系发现等效果。
全量数据渲染:Graphin 支持全量数据渲染,满足保存,导入,导出等需求。

02.布局切换
内置丰富的布局,支持布局切换,满足不同场景下的布局需求。

03.分析组件
分析过程是一个动态交互的过程,对于图分析也不例外。因此我们需要一些分析组件帮助我们辅助分析,这里 Graphin 内置了两款组件:Toobar 通用工具栏 和 ContextMenu 右键菜单 ,未来计划新增 MiniMap 缩略图 与 ProptertiesFilter 属性筛选器,Legend 图例等组件,从而达到让用户高效分析的目的。

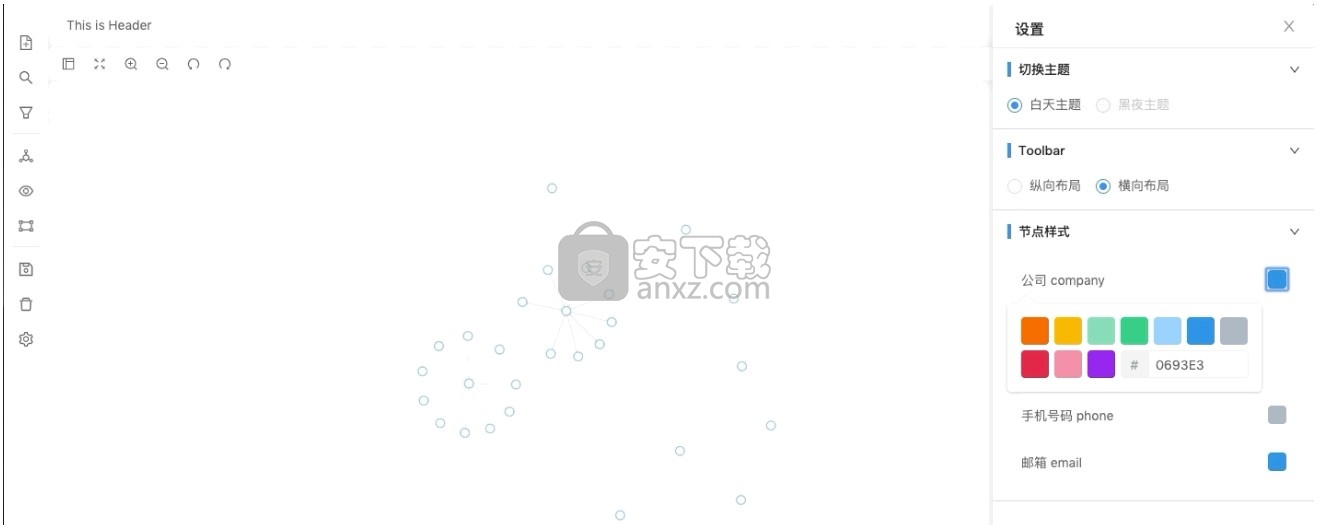
04.自定义样式
内置节点与边的样式,支持用户通过 JSON Schema 自定义。

05.基础分析
支持节点扩散,寻找边关系等基础分析方法。
06.高级分析
开源后计划新增 时序分析(Timebar),地理位置分析(Map mode)等高级分析方法。
软件特色
数据驱动
充分利用 React 框架特性,支持数据到视图的映射与变化

自动布局
内置丰富的布局,支持布局切换,满足不同场景下的布局需求

分析探索
沉淀分析方法,内置分析组件,专注关系可视分析领域

官方教程
Graphin 实例接口
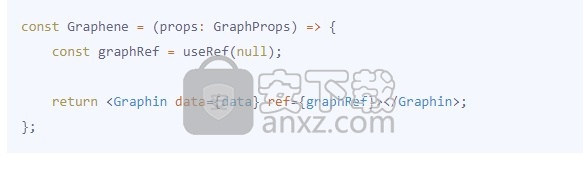
在一些特殊情况下,我们需要直接访问 Graphin 实例,来获取一些信息,或者直接对 G6 实例进行操作。这个时候我们可以通过 ref 来获取 Graphin 的实例:

01. APIs 接口:
通过 graphinRef.current.apis 可以访问到 Graphin 内部的一组 API。这组 API 同样可以在 Graphin 组件中获取到。
APIs 的具体接口请参考 API 文档。https://antv.vision/graphin-1.x-site/zh/docs/api/graphin#apis
// TODO 添加 SandBox 实例
02. G6 Graph 实例
通过 graphinRef.current.graph,可以获取到 Graphin 中实例化的 G6 实例。
这适用于需要监听 G6 内部事件等等场景。通常来说不推荐使用这种方式来做 hack,因为这跳出了 Graphin 的整个生命周期,可能会和 Graphin 本身产生一些冲突。
Extend 扩展接口
Extend 介绍
extend 顾名思义是扩展的意思。Graphin 支持 3 种扩展类型:扩展自定义布局,扩展自定义节点,扩展自定义图标。
Graphin 内置了布局,节点 与图标。除此之外,Graphin 给用户提供了扩展机制,用户可以方便的通过 extend 配置自定义布局,节点与图表。
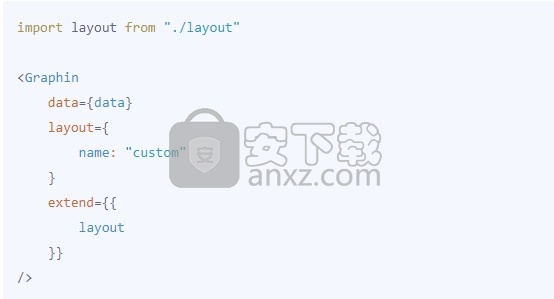
扩展是通过 props.extend 实现的:

下面让我们来看如何具体自定义布局,节点和图标。
扩展布局
让我们来实现一个简单的随机布局作为例子。
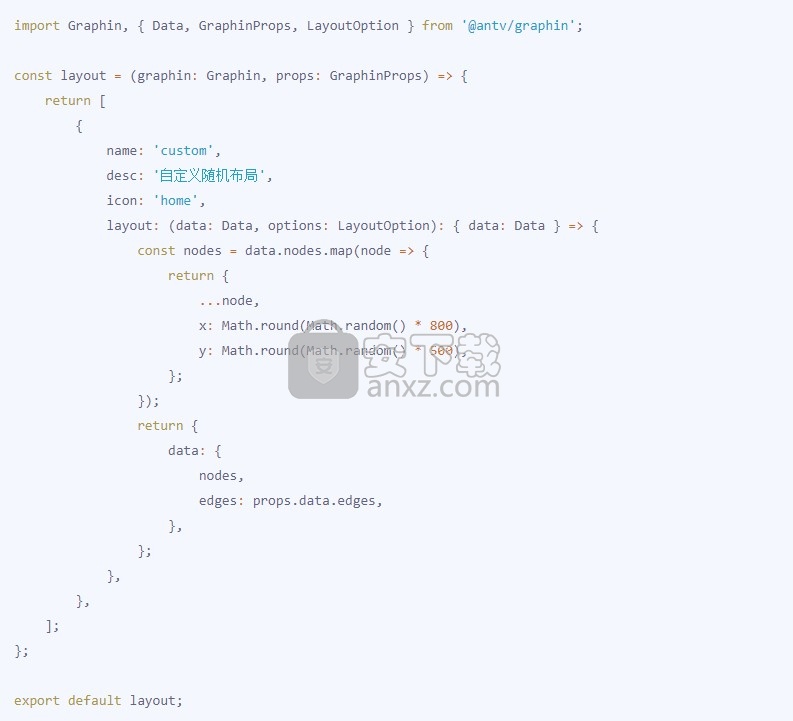
首先我们要定义一个 layout 函数:

这个 layout 函数返回一个数组,每个数组都是一个自定义 layout 配置。layout 配置中最关键的就是 layout 方法,这个方法接受 data 作为参数,然后返回修改过的 data 数据。修改的就是每个节点上的 x 和 y 属性,也就是给每个节点附上了位置信息。
接下来我们在 Graphin 的 extend.layout 中传入这个函数,并制定 layout.name 为 custom,就可以使用这个自定义 layout 了。

扩展节点
扩展节点指的是扩展 NodeShape,也就是 G6 中节点的渲染形状和样式。
在 Graphin 中,我们支持通过 JSON 配置的形式来配置 NodeShape。让开发者不用使用 G6 的 API,声明式的对 NodeShape 进行扩展。
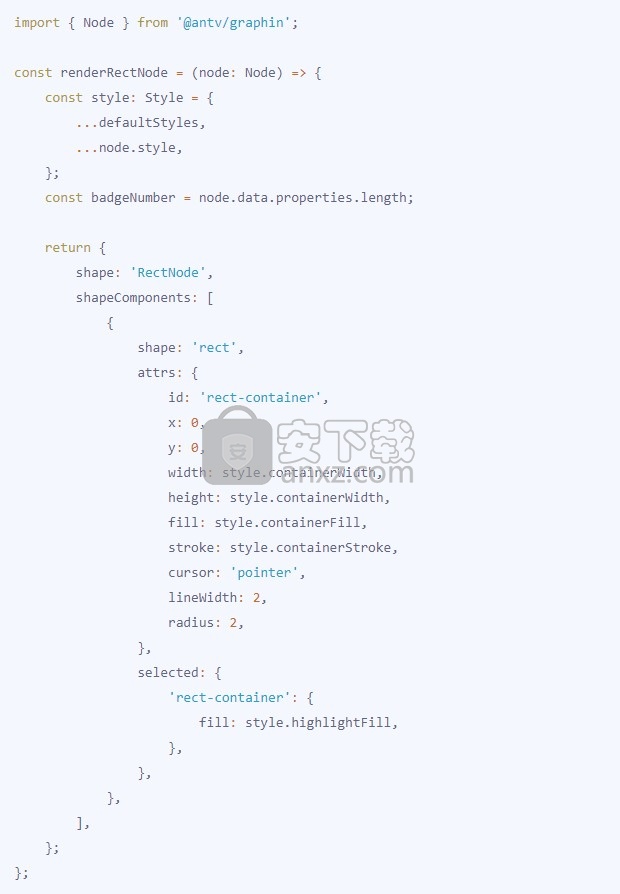
比如我们要注册一个新的 RectNode 类型的 NodeShape。首先我们要定义一个 NodeShape 函数:

这个函数返回的是一个 JSON schema,是对 Shape 的描述。主要包括 shapeComponents 和 state。
shapeComponents 是一个数组,每一项是一个 Shape 的样式描述。其中 shape 的值是 G6 中的内置 shape。shape 类型和 attrs 的详情见 G6 文档。
state 则是对 G6 中 behavior 中 state 的抽象。state 的 key 是 G6 的 behavior 中 setItemState 的状态。value 也一个 map,key 是 shapeComponents 中 shape 的 id。value 是 attrs 对象。因此 state 对象是对不同状态下 shapeComponents 的属性的描述。通过这个 API,我们可以声明式的对 NodeShape 的样式和组成进行编写,更符合 React 的编程范式。
Layout 自动布局在图分析过程中,针对不同的分析场景,我们需要不同的布局方案。
01. 布局的定义
布局,顾名思义是如何放置节点,反应在 Graphin 的 data.nodes 中就是节点的 x,y 坐标。
布局算法就是一个函数,用来给节点添加 x,y 坐标。
布局的指定是通过 Graphin 的 props.layout 实现的:

02. 内置布局
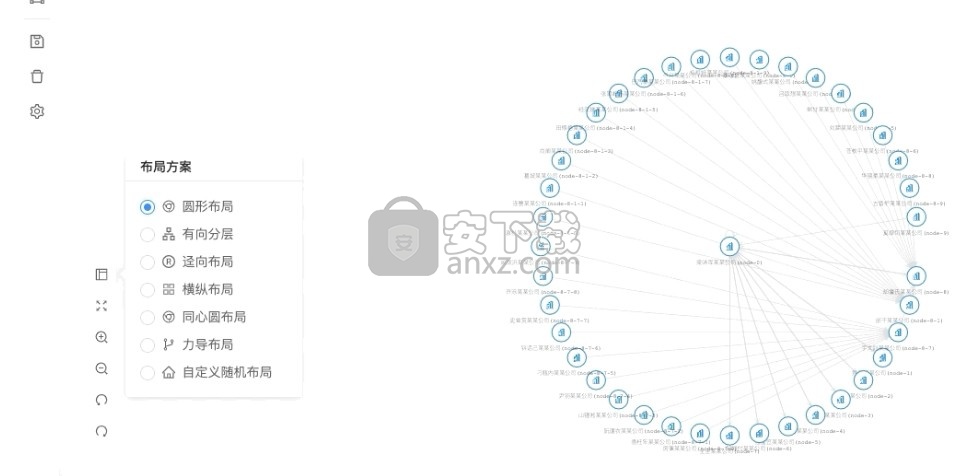
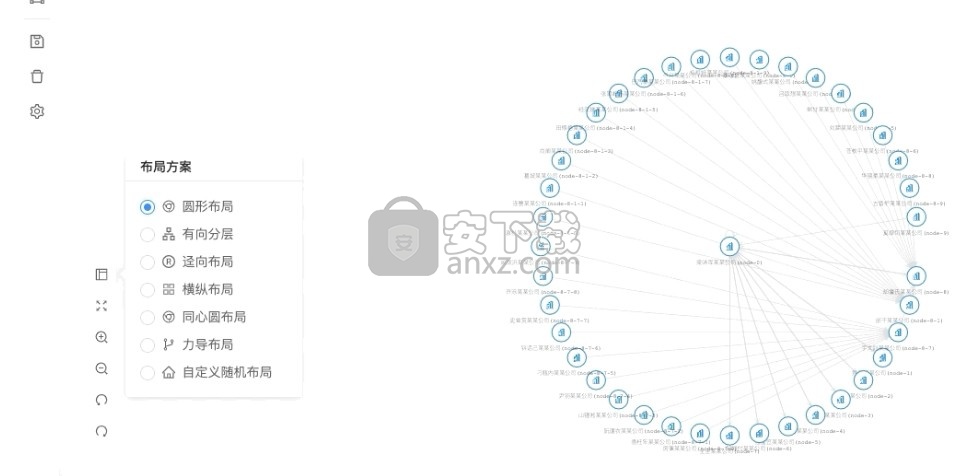
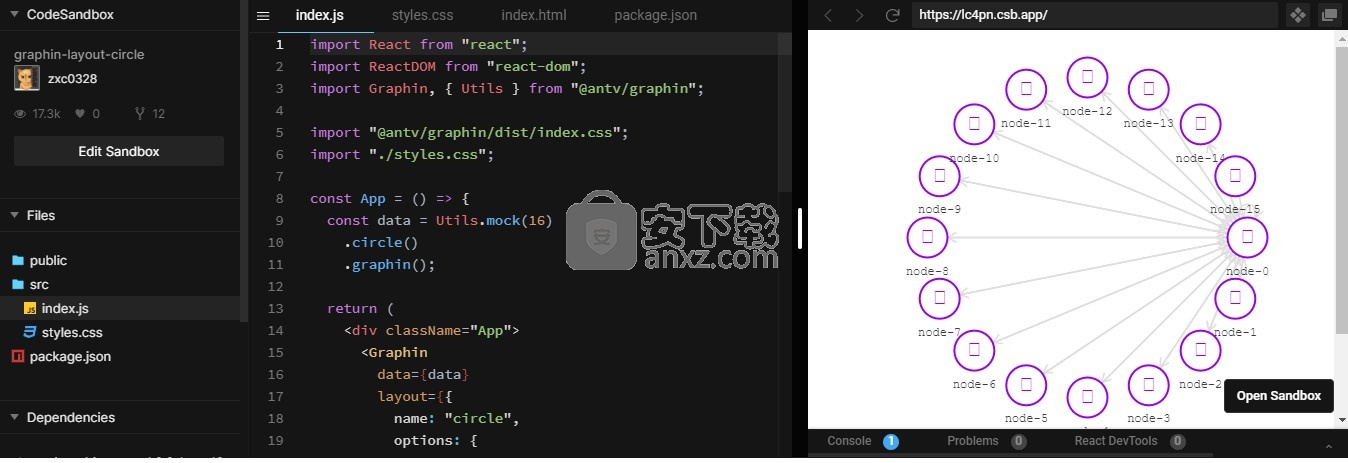
01. circle
名称:圆形布局
特点:整体呈现圆形排布。
适用场景:当我们找到一群点中的关键节点,它所联系的节点最多,那么利用圆形布局,便可以在中心处轻松找到这个关键节点
使用实例:

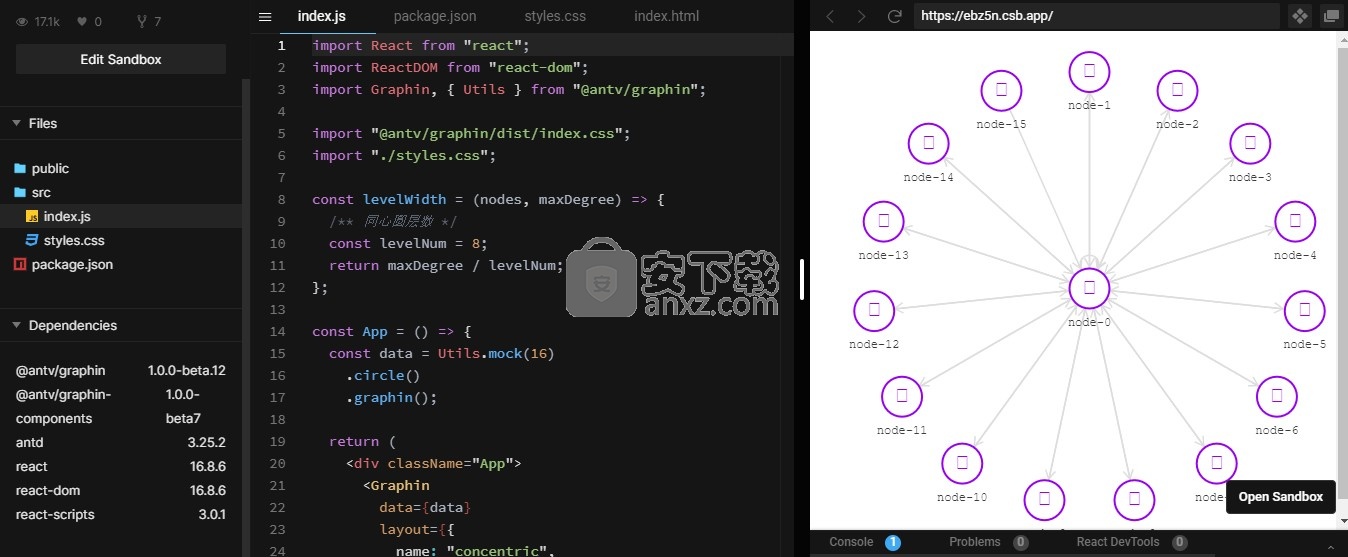
02. concentric
名称: 同心圆布局
特点:将节点按照度数排序,节点度数大的一群点会排列在最中心,度数小的节点会分布在最外层。整体呈现同心圆排布
适用场景:当我们找到一群点中的关键节点,它所联系的节点最多,那么利用圆形布局,便可以在中心处轻松找到这个关键节点
使用实例:

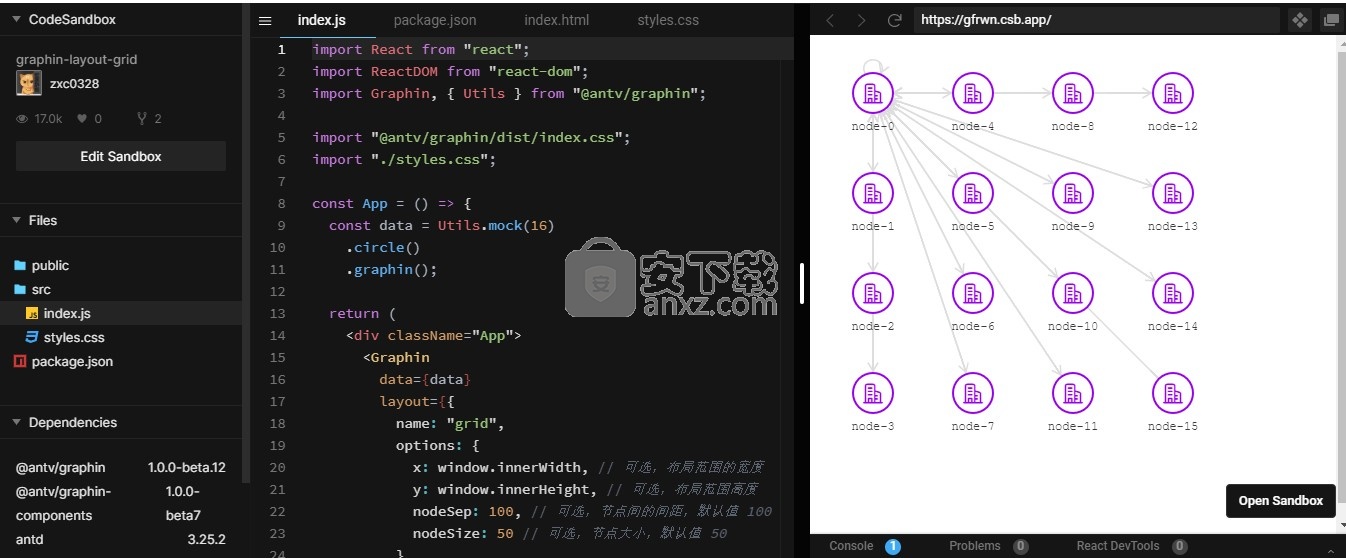
03. grid
名称:网格布局
特点:将节点依次整齐排列,呈现网格状
适用场景:节点的位置按照用户自定义后的排序展开,清晰明了,一般用于其他布局的前置分析
使用实例:

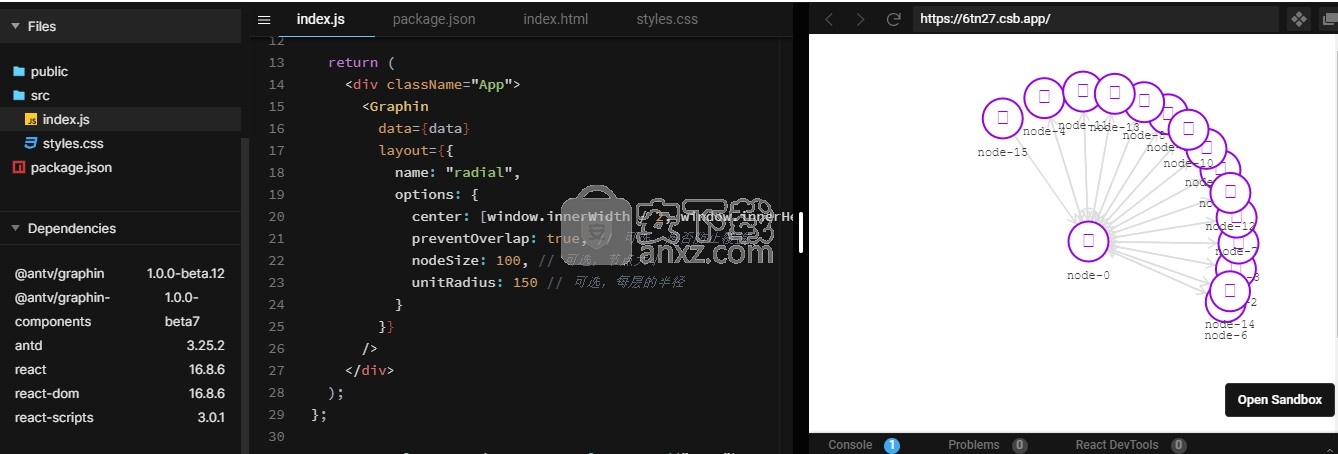
04. radial
名称:迳向布局
特点:节点像雷达一样散开,是静态布局里解决交叉问题的主要布局算法
适用场景: ??
使用实例:

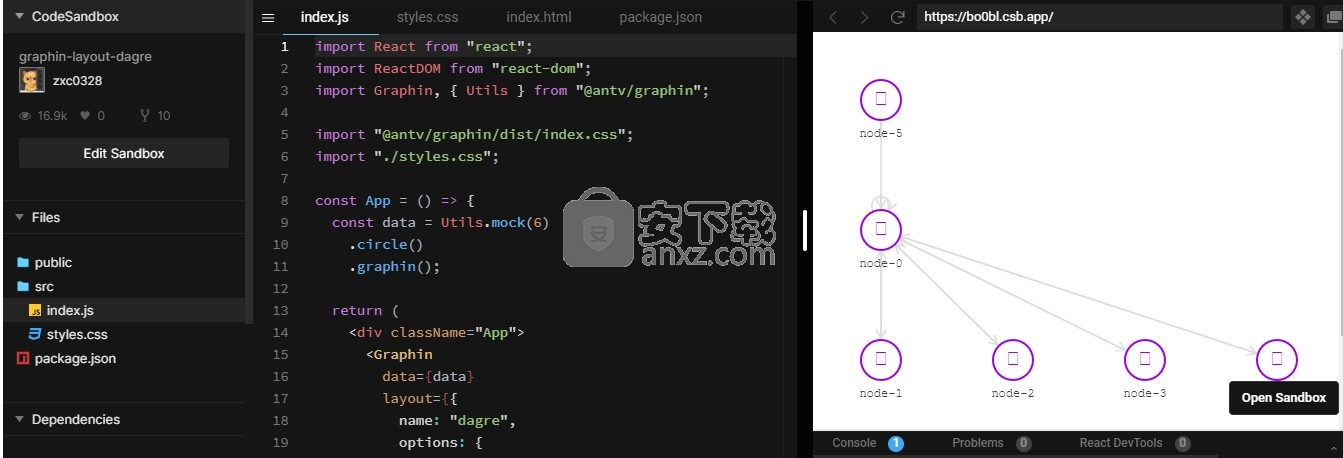
05. dagre
名称:有向层次布局
特点:按照边的方向与节点的层次,呈现树形排列
适用场景:当我们需要知道一群数据里的层次结构,上下游关系,那么 dagre 有向层次布局便是非常好的办法。
使用实例:

06. force
名称: 力导布局
特点:节点按照自然受力进行分布,节点间模拟电荷斥力保持不相交,边通过弹簧拉力保持不相离,最终在多次动态迭代中,达到一个受力平衡
适用场景:想解决点边相交问题的时候,使用力导非常合适。一般作为其他布局的后置布局使用
使用实例:

常见问题
Graphin 与 G6 的关系是什么?
搞懂 Graphin 与 G6 的关系非常重要,虽然 Graphin 是基于 G6 封装的 React 组件库,这只是它的技术实现,并不是它的定位。G6 是图分析与图可视化的分析引擎,在分析领域,可以使用 G6 做关系可视分析,也可以使用 G6 做流量可视分析,Graphin 只是一个在关系可视分析领域的解决方案,如下图所示:

工程方案:G6 有一定的上手门槛,Graphin 提供了一套工程方案,渲染,交互,布局流程内置,与 React 框架整合,把 G6 能力封装聚合成 API。
产品能力:Graphin 有一颗想做产品的心,开源后,我们将对标商业图分析工具 ReGraph 去打造,参考业界优秀图分析产品的功能特性,内置 布局切换,关系扩散,撤销重做等功能,未来计划新增 地图模式(Map Mode),时序分析(Timebar),团伙导航等高级分析方法。
简单易用:本身是一个比较复杂的概念,Graphin 屏蔽了 G6 的一些图可视化概念,注册节点也可以通过 JSON schema 去描述,交互,布局等概念都封装在 Graphin 内部,用户只需要像使用普通 React 组件一样去使用 Graphin 即可。
人气软件
-

vray for 3dmax2021 449 MB
/英文 -

coolorus cs6(PS色环插件) 0.76 MB
/简体中文 -

Benbox(激光雕刻软件) 35.40 MB
/多国语言 -

微信交易记录生成器 23.10 MB
/简体中文 -

印章大师11 5.0 MB
/简体中文 -

diffimg(图像对比软件) 28.0 MB
/简体中文 -

微赞图片直播同步助手 13.7 MB
/简体中文 -

imagelab(凝胶成像系统软件) 83.8 MB
/简体中文 -

set a light 3d studio(3D室内摄影布光软件) 2191 MB
/简体中文 -

小狐狸颜色拾取调色工具 0.25 MB
/简体中文


 ExifTool(图片信息查看工具) v12.65
ExifTool(图片信息查看工具) v12.65  G2(可视化引擎) v5.0.12
G2(可视化引擎) v5.0.12  Quick Any2Ico(图标提取器) v3.3.0.0
Quick Any2Ico(图标提取器) v3.3.0.0  OkMap Desktop(GPS制图软件) v14.12
OkMap Desktop(GPS制图软件) v14.12  chemoffice suite 2020(化学建模和绘图软件) v20.0.0.41 附安装教程
chemoffice suite 2020(化学建模和绘图软件) v20.0.0.41 附安装教程  acdsee pro 2019补丁 附安装教程
acdsee pro 2019补丁 附安装教程  贴图专家 V2.2 Build 20050809 完美
贴图专家 V2.2 Build 20050809 完美  Lunacy(Sketch文件预览编辑工具) v4.0.3
Lunacy(Sketch文件预览编辑工具) v4.0.3