
axure rp pro 9.0下载
v9.0.0.3693 中文- 软件大小:41.5 MB
- 更新日期:2020-04-17 16:58
- 软件语言:简体中文
- 软件类别:图像制作
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
axure rp
pro是一款原型设计软件,可以帮助用户设计web程序的原型,也可以设计CSS的原型,也可以设计多媒体的原型,软件提供的功能非常多,内置图形优化功能,优化图像将减小其文件大小,从而减小RP文件的大小。但是,结果,图像的质量可能会降低。此外,图像将失去以前的透明度,将大图像导入Axure
RP时,系统会询问您是否要对其进行优化。您还可以通过右键单击并在上下文菜单中选择“ 变换图像”>“优化图像”来优化 RP文件中已有的图像!

软件功能
热点小部件
热点是特殊的小部件,在Web浏览器中始终是不可见的。当您需要将交互性添加到设计中没有其他合适小部件的区域时,例如将热区添加到图像的特定区域或向长页面添加锚点位置时,请使用一个。
图像小部件
将图像添加到您的设计中
来自库窗格的空白图像小部件
从“ 库”窗格中将空白图像窗口小部件拖到画布上。然后,双击窗口小部件或右键单击并选择“ 导入图像”以在操作系统的文件浏览器中搜索图像文件。
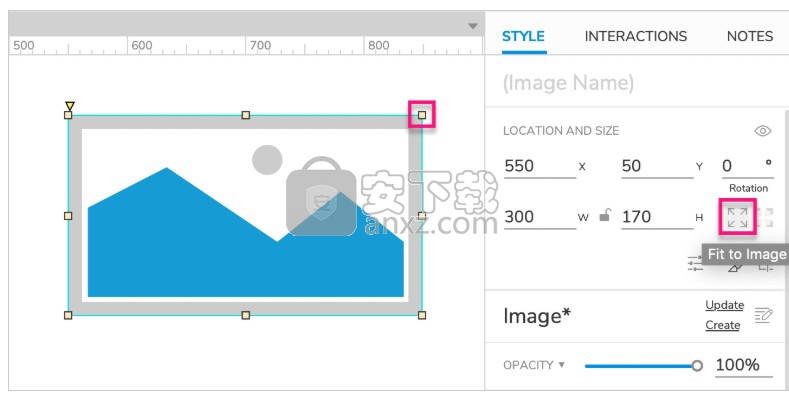
加载图像时,图像窗口小部件将自动调整为导入图像的原始大小。要防止图像窗口小部件调整大小,请选择它并在导入图像文件之前双击其中一个调整大小手柄。调整大小手柄将从黄色变为白色,这表示适合图像功能已关闭。

您可以通过双击“调整大小”手柄或单击“ 样式”窗格中的“ 适合图像”图标,随时再次启用自动调整。
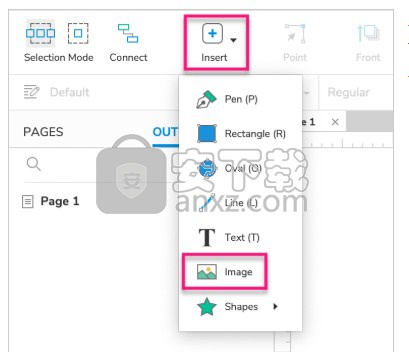
插入菜单

单击界面左上角的“ 插入”菜单,然后选择“ 图像”以在计算机的文件浏览器中浏览图像文件。选定的图像将插入到画布中心的设计中。
加载本地图像文件夹

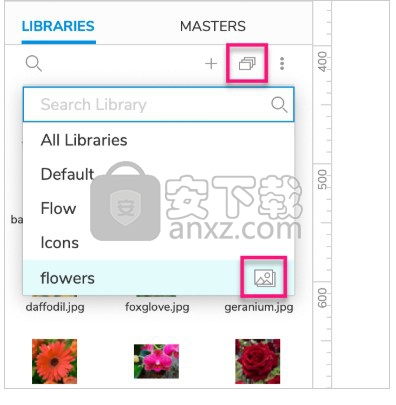
通过单击窗格右上角的“ 添加图像文件夹”图标,可以将计算机的本地文件夹添加到“ 库 ”窗格。然后,您可以将文件夹中的图像拖到画布上。
每当文件夹的内容在您的计算机上发生变化时,它们也会在Axure RP中自动更新。
图像文件夹由库列表中的图像图标指示。
复制并粘贴到画布上
您可以使用流行的图形编辑,图表和演示工具将图像直接复制并粘贴到Axure RP画布上。
将文件拖放到画布上
您可以从计算机的文件浏览器中拖动图像文件并将其拖放到Axure RP画布上,以创建已加载所选图像的新图像窗口小部件。
图像填充形状小部件
您可以将形状窗口小部件的背景设置为图像。但请记住,下面的图像编辑选项不适用于形状小部件上的图像填充。
软件特色
动态面板小部件
动态面板是一个容器,它将其他小部件保存在称为“状态”的集合中。动态面板可以具有一个或多个状态,并且一次只能看到其中一个状态。可以使用“ 设置面板状态”动作动态设置可见状态,这使得动态面板非常适合创建轮播和幻灯片。
动态面板的独特之处在于它们是唯一可以在Web浏览器中拖动或滑动的窗口小部件类型。它们也是唯一可以固定到浏览器窗口中固定位置的窗口小部件类型,使其成为始终可见的导航标题和侧边栏的理想选择。
创建动态面板

从库窗格拖动
默认小部件库中有一个空的动态面板小部件。从“ 库”窗格拖动到画布上的动态面板将以一个可以添加小部件的空状态开始。
注意:默认情况下,此动态面板的尺寸是固定的,因此如果您希望自动调整大小以适合其包含的小部件,请确保在其上启用“ 适合内容 ”。
使用现有小部件创建
您可以使用画布上已有的小部件创建新的动态面板。选择一个或多个小组件,单击鼠标右键,然后在上下文菜单中选择“ 创建动态面板 ”。这将创建一个新的适合内容的动态面板,其中包含一个包含所选小部件的单个状态。
动态面板面具
默认情况下,动态面板覆盖有蓝色蒙版,以便更容易在画布上找到它们。您可以在应用程序菜单中的“ 视图”>“蒙版”中切换蒙版。
注意:小部件掩码(包括动态面板掩码)不会在Web浏览器中应用。
管理国家
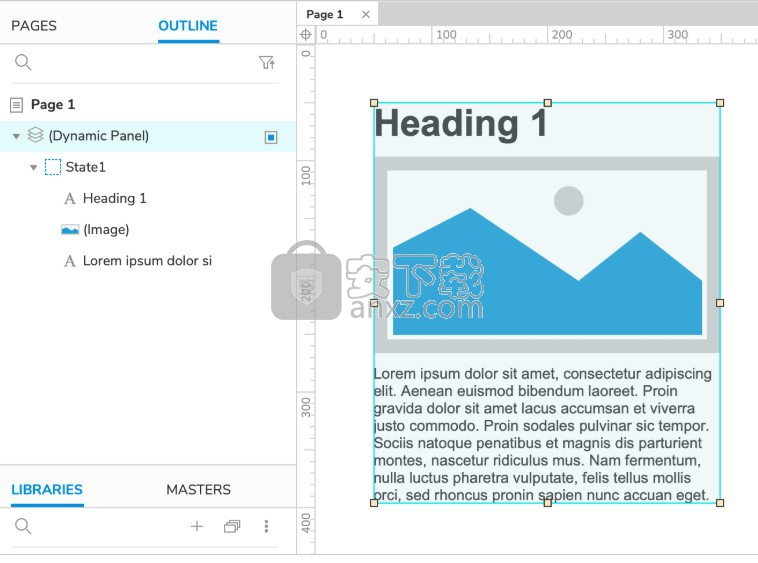
在画布上

双击画布上的动态面板进入状态编辑模式,由青色边框和画布周围的工具栏指示。
在此模式下,您可以在动态面板的状态中添加,删除和编辑窗口小部件。您还可以通过单击画布右上角的“ 隔离”来切换动态面板外部窗口小部件的可见性。
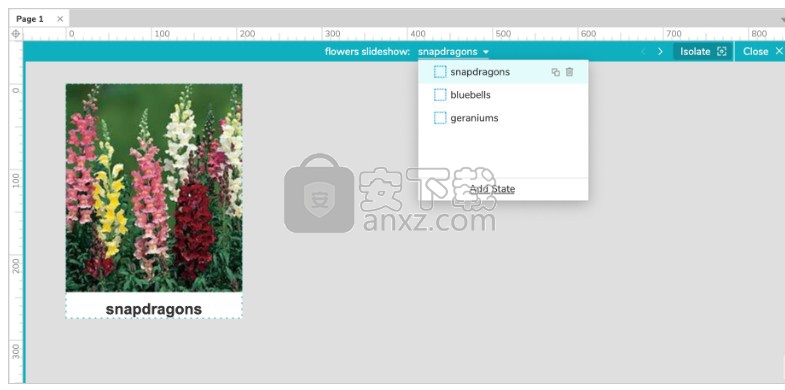
要编辑动态面板状态,请单击画布顶部的当前状态名称。在显示的下拉列表中,您可以执行以下操作:
单击状态名称可在画布上查看其小部件
单击状态名称右侧的“ 复制状态”图标以复制该状态
单击状态名称右侧的“ 删除状态”图标以将其删除
单击下拉列表底部的“ 添加状态 ”以创建新状态
向上和向下拖动状态名称以重新排序它们(最顶层的状态是默认情况下可见的状态)
在大纲窗格中

在“ 大纲”窗格中选择动态面板状态或其中包含的小部件之一,以在画布上打开要编辑的状态。
要快速将现有窗口小部件移入或移出动态面板状态,请在“ 大纲”窗格中将其拖动。
要向动态面板添加新状态,请将鼠标悬停在其名称上,然后单击右侧的“ 添加状态”图标。同样,您可以通过将鼠标悬停在其名称上并单击右侧的“ 复制状态”图标来复制状态。选择一个状态并按DELETE将其删除,或右键单击并在上下文菜单中选择“ 删除 ”。
要重新排序动态面板的状态,请上下拖动它们或右键单击它们并使用上下文菜单中的选项。最顶层的状态是默认可见的状态。
提示:如果动态面板妨碍您与画布上的其他窗口小部件交互,则可以通过单击“ 大纲”窗格中其名称右侧的“ 从视图中隐藏”图标暂时将其隐藏在视图中。这将隐藏画布上的面板,但它仍将在Web浏览器中可见。要再次显示面板,请再次单击该图标。
打破第一州
该割舍第一州选项允许你删除一个动态面板的第一状态,并把所有的部件所含的面板外的画布上。要访问此选项,请右键单击动态面板,然后在上下文菜单中选择Break Away First State。
注意:如果动态面板只有一个状态,则断开状态也会删除面板。
边框样式和背景填充

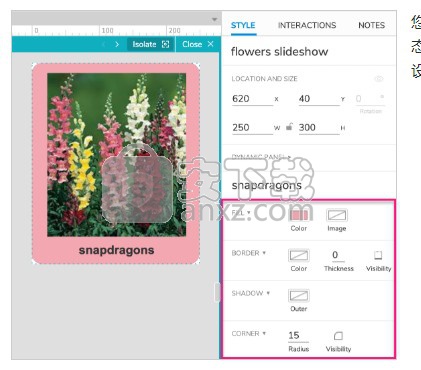
您可以使用“ 样式”窗格中的以下选项设置动态面板状态的样式。每个州都有自己的选择,因此您可以将它们设置为相似或不同。
填充颜色或图像:这些是背景属性,因此填充颜色或图像仅在未由窗口小部件覆盖的动态面板区域中可见。
边框颜色,粗细和可见性:状态边框在其包含的窗口小部件前面呈现,因此厚边框可以在面板状态的边缘处重叠或切除窗口小部件。
外部阴影:阴影呈现在动态面板本身后面,并且应始终根据您在“样式”窗格中选择的偏移值显示阴影。
拐角半径和可见性:状态的拐角在其包含的小部件前面渲染,因此圆角可以在面板状态的角落处重叠或切除小部件。
安装方法
1、打开AxureRP-Setup.exe启动安装,软件的安装界面如图所示,点击next

2、软件的协议内容如图所示,自己阅读这里的英文协议

3、提示软件的安装地址界面,在软件可以修改安装地址

4、安装程序已经准备完毕,点击install开始安装

5、显示一个绿色的安装进度,等待软件安装完毕吧

6、提示软件已经安装到你的电脑,点击完成

方法
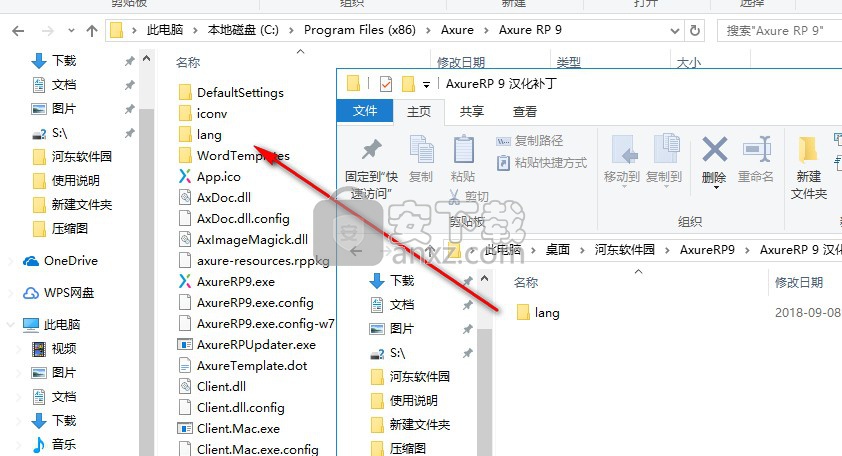
1、首先将汉化补丁“lang”文件夹复制到软件的安装地址,直接复制粘贴

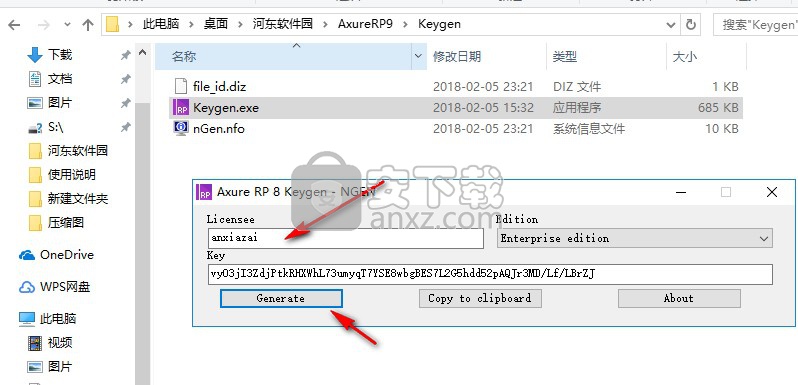
2、打开注册机,在名字界面输入“anxiazai”,您可以自己输入一个新的名字,点击generate计算注册注册码

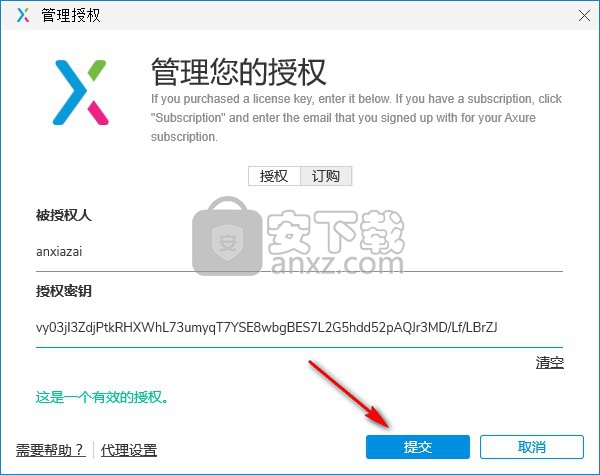
3、打开软件以后输入注册码,输入以后点击提交,这样就可以软件

4、可以看到软件顶部已经显示anxiazai授权,现在您可以免费使用这款软件

使用说明
拖放教程
在本教程中,您将学习如何使窗口小部件可拖动。您还将学习如何在拖动窗口小部件后删除窗口小部件时执行操作。
1.小部件设置
1、打开一个新的RP文件并在画布上打开第1页。
2、将占位符小部件拖到画布上。
3、右键单击占位符,然后在上下文菜单中选择“ 创建动态面板 ”。
注意: 动态面板是唯一具有拖动事件的小部件,因此您想要可拖动的任何元素都必须放在动态面板中。
2.使用OnDrag事件移动动态面板
1、选择动态面板,然后单击新的交互在交互面板。
2、在显示的列表中选择OnDrag事件,然后选择“ 移动”操作。
3、在Target下拉列表中选择This Widget。
4、在“ 移动”下拉列表中选中“ 保持拖动”,然后单击“ 确定”以保存操作。当您在Web浏览器中拖动光标时,这将使动态面板移动到光标所在的位置。
3.预览交互
预览页面并拖动占位符。
4.下拉时将动态面板移回其起始位置
1、早在Axure RP,选择动态面板,然后单击新的交互在交互面板。
2、在显示的列表中选择OnDragDrop事件,然后选择“ 移动”操作。
3、在Target下拉列表中选择This Widget。
4、离开为X,Y将之前所选择的移动下拉菜单,然后单击OK保存操作。当您停止在Web浏览器中拖动动态面板时,这将使其返回到其起始位置。
5.预览交互
再次预览页面并拖动占位符。请注意,现在当您放下它时,它会返回到它的起始位置。
选项卡菜单教程
在本教程中,您将学习如何创建一个结构,在该结构中单击选项卡可以显示该选项卡的内容。
1.小部件设置
创建选项卡小部件
1、打开一个新的RP文件,双击“ 页面”窗格中的“ 第1 页”,在画布上将其打开。
2、从“ 库”窗格中将两个按钮小部件拖到画布上。
3、设置一个按钮上的文字来Tab 1和对方Tab 2。
4、使用“ 样式”窗格或样式工具栏中的“ 填充颜色”选择器将“ 选项卡1”按钮的填充颜色设置为蓝色。将Tab 2的填充颜色设置为红色。
5、选择两个按钮并使用“ 样式”窗格中的“ 角可见性”控件关闭底角。这将呈现两个按钮,顶部有圆角,底部有方角(标签形状)。
创建内容窗口小部件
6、将矩形小部件拖到画布上并将其放在两个按钮下方。
7、为矩形指定蓝色填充颜色并将其文本设置为Tab 1 content。
8、将第二个矩形拖到画布上,然后将其放在其他窗口小部件的右侧。
9、为第二个矩形指定一个红色填充颜色并将其文本设置为Tab 2 content。
2.将内容矩形放在双状态动态面板中
1、右键单击选项卡1内容矩形,然后在上下文菜单中选择“ 创建动态面板 ”。
2、在“ 大纲”窗格中,将光标悬停在新动态面板小部件的项目上,然后单击右侧的“ 添加状态”图标。
3、仍然在“ 大纲”窗格中,选择“ Tab 2内容”矩形并将其向右拖动以在“ 状态2”下缩进。这会将其添加到动态面板状态并在画布上打开状态。
4、将Tab 2内容矩形移动到画布上的(0,0)。
5、单击画布右上角的“ 关闭”或按ESC以退出状态编辑模式。
注意:创建自己的选项卡控件时,可以在每个动态面板的状态中包含您想要的任何窗口小部件。
3.单击选项卡时设置动态面板的状态
1、选择选项卡1小部件,然后点击新的交互在交互面板。
2、在出现的列表中选择OnClick事件,然后选择“ 设置面板状态”操作。
3、在Target下拉列表中选择动态面板,然后在State下拉列表中选择State 1。
4、单击“ 确定”以保存操作。
5、使用Tab 2小部件重复这些步骤,将动态面板的状态设置为State 2。
4.预览交互
预览页面并单击选项卡以查看其关联的内容。
其他信息和提示
显示哪个选项卡有效
如果要创建一个选项卡控件,其中所有选项卡都是相同的颜色,则可以使用以下选项更改活动选项卡的视觉外观:选定的样式效果和选择组。
1、选择所有选项卡小部件并将其添加到选择组。
2、在选项卡窗口小部件上启用:选定的样式效果,并选择要在选项卡处于活动状态时更改的样式属性。
3、对于每个选项卡,将Set Selected / Checked Set设置为其OnClick事件。在Target下拉列表中选择This Widget,然后单击OK。
人气软件
-

亿图图示10绿色 256.88 MB
/简体中文 -

Windows Camera(多功能win系统相机与管理工具) 25.25 MB
/英文 -

adobe illustrator cs6 中文 2017 MB
/简体中文 -

axure10.0中文 132 MB
/简体中文 -

xmind2020(思维导图设计工具) 32位和64位 172.55 MB
/简体中文 -

PixPix(证件照处理软件) 18.7 MB
/简体中文 -

Barcode Toolbox 条形码插件 1.95 MB
/英文 -

Startrails(星轨堆栈合成软件) 0.36 MB
/英文 -

edrawmax中文 219 MB
/简体中文 -

Adobe XD Windows汉化 233 MB
/简体中文


 Tux Paint(儿童绘图软件) v0.9.30
Tux Paint(儿童绘图软件) v0.9.30  色彩风暴绘画(电脑绘图软件) v20.23.0.0
色彩风暴绘画(电脑绘图软件) v20.23.0.0  Autodesk SketchBook Pro 2020注册机 附安装教程
Autodesk SketchBook Pro 2020注册机 附安装教程  Xara Designer Pro Plus 20 v20.2.0.59793 附安装教程
Xara Designer Pro Plus 20 v20.2.0.59793 附安装教程 















