
Adobe Edge Reflow CC(Preview 8)
v0.47.17127 官方版- 软件大小:32 MB
- 更新日期:2019-05-02 13:40
- 软件语言:简体中文
- 软件类别:主页制作
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
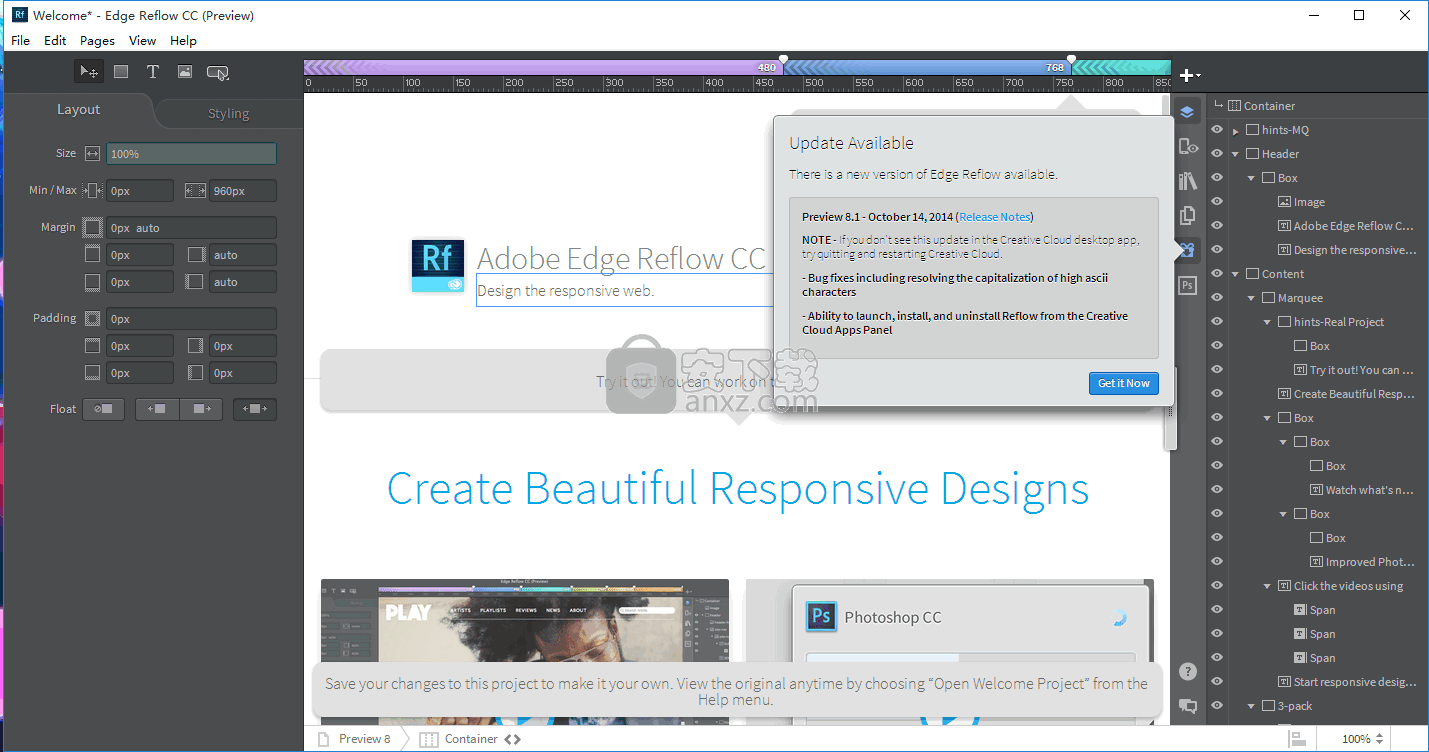
Adobe Edge Reflow CC(Preview 8)是一款互动式网站设计软件,程序提供风格和设计联系表格,用户可以像更新Muse中其他小部件的外观一样设计Forms小部件和表单元素的外观,遵循以下基本工作流程,使用“选择”工具选择要更新的整个表单或表单元素,例如,如果要更改“提交”按钮中显示的文本,可以直接双击联系人表单中的“提交”按钮,用户可以通过文本选择使用文本工具提交文本来更改“提交”按钮中的文本,删除文本,然后键入新单词。您还可以使用选择指示器中的菜单选择“提交”按钮的不同状态,并更改不同状态的文本。需要的用户可以下载体验

软件功能
选择表单元素后,您可以调整元素的外观。
例如,双击并选择“名称”字段。要选择“名称”字段的文本输入,
可以使用“控制”面板或“填充”面板中的选项设置文本字段的背景颜色。
使用“填充”面板选项,可以将填充颜色设置为实心或渐变。
您还可以为填充设置背景图像,并设置“适合”和“位置”选项。要调整填充的透明度,可以修改“不透明度”设置。
请注意,除非禁用“一起编辑”选项(默认情况下已启用),否则在编辑单个字段时会更新所有字段。
此功能有助于在表单中创建一致的设计并节省时间。
但是,您始终可以选择整个表单,单击蓝色箭头按钮以打开“选项”菜单,
如果您希望单独设置字段样式,则取消选择“一起编辑”。
测试表单并检索提交的消息
配置表单并设置其样式后,保存该站点,然后将其发布。现在,您可以在浏览器中测试表单。
单击“发布”按钮,然后单击“确定”。
访问包含联系表单的页面,并在实际站点上与其进行交互。
测试在提交表单时没有在必填字段中输入内容时会发生什么。
检查表单的显示和功能,并密切关注它如何显示错误消息。
确定表单工作并按预期显示后,尝试使用一些占位符消息提交表单以发送消息。
检查您的电子邮件,确保收到收件箱中的邮件。
在左侧边栏中,单击“报告”类别中的“Web窗体使用”选项。
出现的图表显示与表单提交相关的最近表单活动。
使用仪表板中的报告,您可以了解有关您网站访问者的大量信息。
您可以跟踪趋势,以查看网站何时获得最多流量,并检查您添加到网站的表单的效果。
在决定何时添加促销或更新您网站的内容时,此信息非常有用。
它还可以帮助您与访问者进行交互,因为您可以让他们向您发送消息和反馈。
您可以与访问者进行对话,而不是仅通过站点的单向通信显示信息。
软件特色
配置各个表单元素的设置
选择表单元素时,“选择指示器”将更新以显示元素的名称,例如“标签”,“文本输入”或“提交”。
使用选择指示器,您可以轻松查看当前选择的表单中的嵌套元素。
单击整个表单一次以选择“窗体”窗口小部件作为整体。
要在“窗体”窗口小部件中选择单个元素,请双击并选择该元素。
要了解是否选择了整个窗口小部件或单个元素,请查看选择指示器。
如果选择整个窗口小部件,则选择指示器将显示“表单”;如果选择特定字段,则选择“文本输入”。
选择“文本输入”表单元素并单击蓝色箭头按钮以访问“选项”菜单时,提供的选项会提供与该元素特定相关的设置。
选择“文本输入”元素时,在“选项”菜单中,可以选择是否需要该字段。
您还可以选择该字段是否显示描述性文本,以帮助访问者了解填写字段时要输入的内容。
在“部件”部分中,选中或取消选中复选框以显示或隐藏字段的标签和消息文本。
选择表单元素时,“选择指示器”将显示元素的名称以及可在“控制”面板中访问的“状态”菜单(如果适用)。
选择指示器中的菜单使您可以在编辑表单元素时轻松选择所需的状态。
选择状态时,可以使用“填充”面板或“控制”面板调整其外观。
您可以为表单字段配置的可能状态是:空、非空、滚下、焦点、错误
将显示“提交”按钮的状态,并选择“提交”按钮。
您可以为“提交”按钮配置以下状态:正常、滚下、鼠标按下、提交进行中
安装步骤
1、下载并打开安装数据包,双击应用程序,进入安装界面

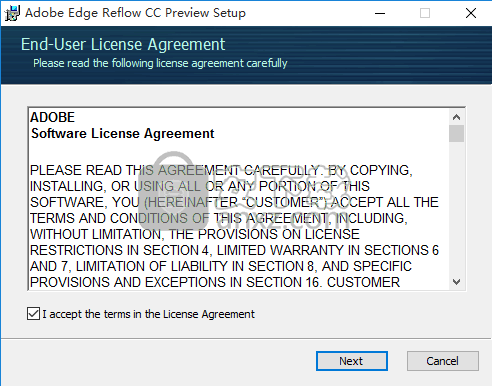
2、点击阅读安装许可协议,点击并勾选我同意安装许可协议按钮,点击下一步按钮

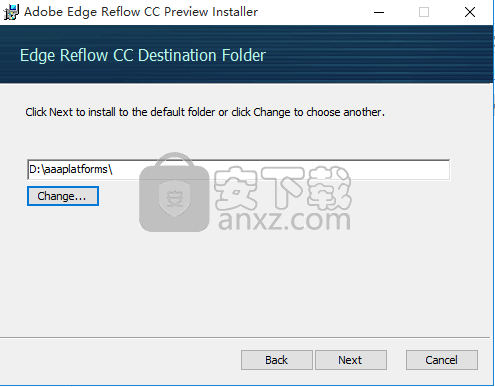
3、点击浏览按钮,选择安装应用程序文件夹,选择安装路径,然后点击下一步

4、阅读安装信息,核对安装路径是否无误,然后点击下一步安钮

5、等待安装进度条加载完成

6、弹出完成安装界面,点击“完成”按钮即可

使用说明
配置联系表单的设置
在本节中,您将了解“窗体”窗口小部件的设置,并了解如何使用“选项”菜单配置联系人窗体的设置。

使用“选择”工具选择整个“联系表单”窗口小部件。
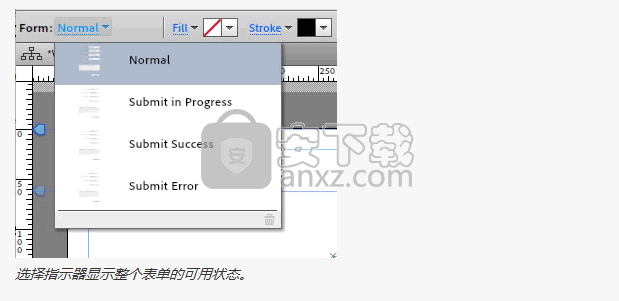
选择整个表单时,“控制”面板左上角的“选择指示器”将显示:“表单”:“正常”
“正常”链接是一个具有四种可能状态的菜单,就像菜单项或按钮一样:正常、提交进行中、提交成功、提交错误
如果要调整在各种状态下显示的表单,可以从此菜单中选择相应的状态名称。

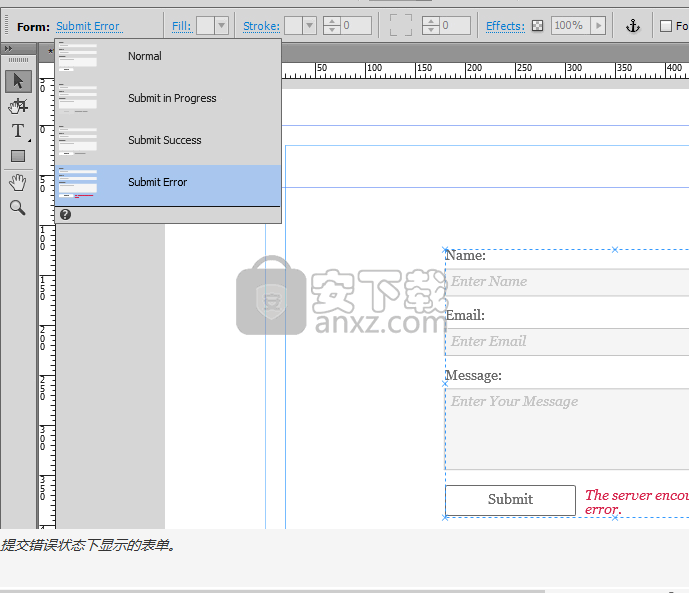
选择此状态后,您可以调整错误消息的外观。例如,您可以更改文本内容或将错误文本颜色从红色更改为蓝色。
从Selection Indicator菜单中再次选择Normal状态。
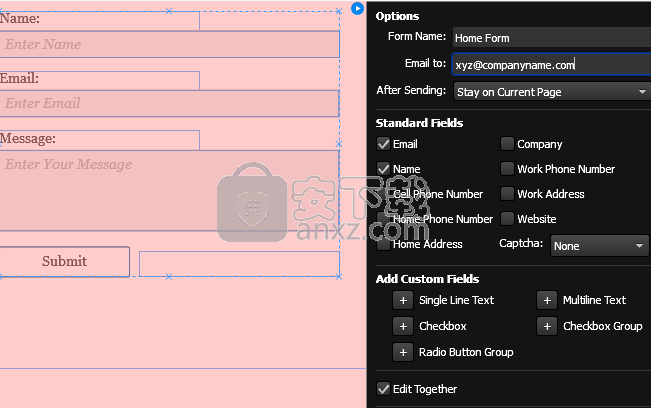
在“正常”状态下仍然选择整个表单时,单击蓝色箭头以访问“选项”菜单。“选项”菜单中的选项集会影响整个窗口小部件:

默认情况下,“表单名称”字段将填充当前页面的名称。如果需要,您可以更改名称。
如果您希望表单提交转发到多个电子邮件地址,则可以在“电子邮件收件人”字段中输入地址(以分号分隔)。
表单提交的行为由您在“发送后”菜单中选择的选项设置。在“选项”菜单中选择以下选项:
留在当前页面(默认)
链接到文件(上传表单提交后链接的文件)
您可以添加两种类型的新表单元素: 标准字段
标准字段列表包括: 电子邮件 公司 名称 工作电话号码 手机号码 工作地址 家庭电话号码 网站 家庭地址 验证码

要添加任何这些字段,请选中所需字段的复选框。
要为联系人表单添加自定义字段,请单击要添加的自定义字段旁边的+按钮,然后在“设计”视图中输入标签以描述要添加到表单的新表单字段元素。
以下是您可以添加到联系表单的自定义字段的类型:
单行文本: 单行字段用于较短的文本,例如访问者的年龄或邮政编码。
多行文本:如果要使访问者能够键入更多信息(例如提交评论或提问),请添加多行文本字段。
复选框 复选框组 单选按钮组
人气软件
-

Postman(网页调试工具) 226.88 MB
/简体中文 -

teleport pro汉化 0.32 MB
/简体中文 -

Adobe Dreamweaver CS4 绿色 85 MB
/简体中文 -

Adobe dreamweaver cc 绿色精简版 126 MB
/简体中文 -

Cloud-Platform(后台管理系统) 73.5 MB
/简体中文 -

Adobe Dreamweaver CS5 绿色 96.5 MB
/简体中文 -

adobe dreamweaver cc 2015中文 32&64位 748 MB
/简体中文 -

云优CMS(云优城市分站系统) 36.3 MB
/简体中文 -

Bootstrap Blazor组件库 7.27 MB
/简体中文 -

Adobe Photoshop CC 2015 328 MB
/简体中文


 HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文
HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文  adobe contribute cs4 v5.0 精简安装
adobe contribute cs4 v5.0 精简安装  Dreamweaver CS4 精简安装版 附安装程序
Dreamweaver CS4 精简安装版 附安装程序  WebSite X5(可视化网页设计软件) v17.0.8 免费版
WebSite X5(可视化网页设计软件) v17.0.8 免费版 


















