
ETextEditor
V2.02A 最新版- 软件大小:5.44 MB
- 更新日期:2019-07-05 12:07
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
e是一个快速而优雅的文本编辑器,具有许多创新功能;该程序属于类别软件实用程序,带有子类别文本(更具体地说是文本编辑器);该应用程序是一个轻量级程序,与软件实用程序类别中的许多软件相比,所需的可用空间更少,在国际上也非常受欢迎,深受越南,中国和印度等国家的用户喜爱;程序可以快速轻松地操作文本,让用户通过自动化所有手动工作来专注于您的写作,用户可以使用任何语言扩展它,通过支持TextMate捆绑包,它可以让您进入一个庞大而活跃的社区,掌控并使写作变得有趣而又快速,片段自动化繁琐和重复的打字,节省您的时间和精力;强大的捆绑命令可根据您的需要转换文本,通过让计算机完成手工操作,用户可以自由地专注于写作。强大又实用,需要的用户可以下载体验

软件功能
1. 首创Snippets代码自动生成功能。
2.首创Plugin bundle的分发和管理机制
3. 定义了lexical scope
4. 自动化编辑器里Discoverbility做得最好的
5. 善用脚本
软件特色
支持对光标之后的内容进行剪切的操作
可以在您的光标后面进行复制需要的内容
支持对单个的单词进行选择
也支持对整行的单词进行选择
还可对单个字符的大小写进行快速的转换
也支持对整个单词的大写进行操作
包括了整行单词的小写
安装步骤
1、需要的用户可以点击本网站提供的下载路径下载得到对应的程序安装包

2、通过解压功能将压缩包打开,找到主程序,双击主程序即可进行安装,点击下一步按钮

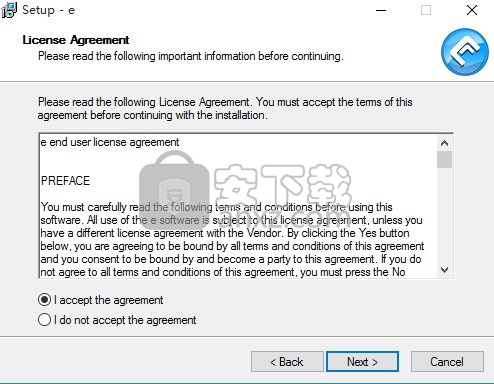
3、需要完全同意上述协议的所有条款,才能继续安装应用程序,如果没有异议,请点击“同意”按钮

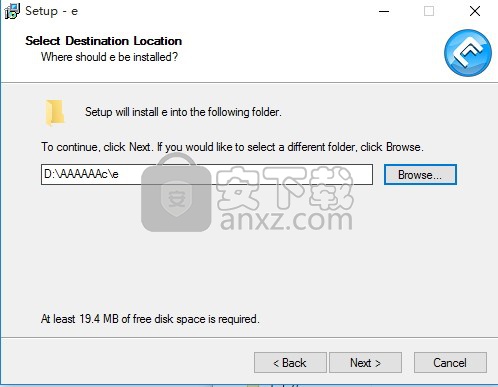
4、用户可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

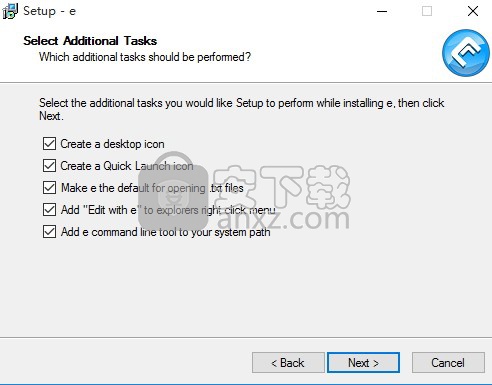
5、快捷键选择可以根据自己的需要进行选择,也可以选择不创建

6、等待应用程序安装进度条加载完成即可,需要等待一小会儿

7、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可

安装说明
在 Windows 下安装时可能会报告错误,提示你 “放弃、忽略、重试”,你要一直“忽略”也能安装完成,但不完善。解决方法是在安装前修改区域设置:控制面板中\语言与区域设置\高级\选择对非 unicode 的程序文件默认使用语言为:English(United States),再次安装 E-TextEditor 即可

使用说明
分步演示
在这个演示中,我们将创建一个博客; 因为这就是博客的用途:作为网络框架的演示。
演示使用Rails 2.0的新功能和此捆绑包中的代码段。

一个新的应用程序

添加一些模型

ruby script / generate model帖子主题:string body:text
关于生成器的注释:有一个Call Generate Script命令(Alt-Shift- \)可用于调用生成器脚本,但在E文本编辑器中它往往很慢,所以如果你坚持使用它,它可能是最好的。调用生成器的命令行。
这将使用create_table创建001_create_posts迁移:
create_table:posts do | t |
t.string:subject
t.text:body
t.timestamps
结束

性感迁移支持
如果将光标放在后面的行上t.text :body,请键入t.并按TAB键。选择“创建布尔列”(按0),然后在模板字段中键入“已发布”。如果按下TAB时没有任何反应,请检查当您打开迁移文件时,您已选择了“Ruby on Rails”包。
请注意,另一行t.是在下一行创建的!按TAB键,光标将放在它后面。您现在可以再次按TAB以创建另一列,或删除此行。
在这里,删除无关t.线(Ctrl Shift K)。并保存文件(Ctrl S)。
从提示符运行迁移:
rake db:migrate

或者直接从编辑器中使用Alt-Shift- \(Alt-Shift-Backslash),并选择“Migrate to Current”选项。
后固定装置
将test/fixtures/posts.yml文件更新为:

注意,在Rails 2.0中,灯具不再具有明确的ID。稍后我们将看一下使用Foxy Fixtures并自动完成关联的片段。
公共博客控制器
通过命令提示符为我们的博客创建一个控制器:
ruby script/generate controller blog

或直接从编辑器使用Alt-Shift- \,并选择选项“调用生成脚本”,选择“控制器”,将其命名为“博客”,并清空操作列表。
现在打开blog_controller_test.rb。要快速找到此文件,请按Ctrl-Shift-T键入bct,然后选择该文件。
注意现在通过多少更清洁的功能测试ActionController::TestCase。
我们来做一些TDD。首先,删除test_truth虚拟方法。
要创建测试以显示博客文章列表:
deftg

和TAB给出:

键入index要替换action。按TAB,然后空格键删除的第一行,然后按TAB三次,然后退格键删除:id => @model.to_param部分。按TAB再次进入方法结束。现在我们有:

现在键入asg,按TAB键,然后键入posts,再次按TAB键。这会在断言中创建实例变量查找:
断言(posts = assigns(:posts),“找不到@posts”)
现在,让我们断言HTML格式。
键入ass并按TAB键。键入div#posts,按TAB键和BACKSPACE键,然后按两次TAB键将光标放在assert_select块中:

现在我们将检查@posts对象是否在div#posts元素中表示。
将光标放在assert_select:
型ass,按TAB,类型div.post,按TAB两次,和类型count(更换text)。现在再次按TAB键,然后键入posts.size。最后一次按Tab键(它将突出显示该do...end块),然后按BACKSPACE键。
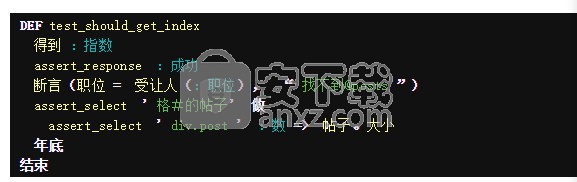
我们的测试方法现已完成:

注意:还有一个deftp用于创建POST测试存根的功能测试的片段。记住:deftg代表define test get和deftp代表define test post
控制器动作
要导航到blog_controller.rb有三个选项:
按Shift-Ctrl-Win DOWN,然后从下拉列表中选择“Controller”
按Ctrl-Win DOWN,你将直接进入控制器(在两个文件之间切换)
按Ctrl-Shift-T,键入bc,选择文件,按RETURN。
添加index操作方法:

行动意见
要创建/导航到视图,请按Shift-Ctrl-Win DOWN并选择“查看”(如上所示)。或按Ctrl-Win DOWN在控制器方法及其视图之间切换。
由于没有app/views/blog/index*文件,它会提示您创建一个空白视图文件。默认情况下,它猜测index.html.erb(因为方法已命名index),但当然您可以在对话框中更改它。
如果您收到消息“blog_controller.rb没有视图”,请注意您首先需要保存控制器文件,然后再按Shift-Ctrl-Win DOWN或Ctrl-Win DOWN。另请注意,光标必须在Shift-Ctrl-Win DOWN或Ctrl-Win DOWN方法的范围内才能工作。
按Enter键接受index.html.erb。您将被带到新文件。
让我们创建HTML以匹配早期的测试。
键入div并按两次TAB,然后键入posts并按Tab键:

在div元素内,键入for并按TAB键。这扩展为大型ERb启用的for循环。键入@posts,按Tab键,键入post并按TAB键。光标现在位于for循环中。
在for循环中,键入:div并按TAB键。按BACKSPACE键,然后 class='post'按TAB键输入div元素。
创建一个元素(Alt-Shift->)。如果你再次按Alt-Shift->,它会切换到,然后再次,它会变为,并且它再次变为(Ruby注释)。再次按Alt-Shift->再次启动。
post.body在ERb模板字段中输入。
实际上,我们还需要显示主题,所以在行上方(按UP键然后按Shift-RETURN键入)'h3',然后按Ctrl <(LessThan),然后按Alt-Shift->(GreatherThan),然后按post.subject。
结果是:
在和之间向下移动光标。
创建一个简单元素
(Ctrl Shift W或Ctrl <)。您可以在此处更改元素类型。只需按TAB即可进入元素内部。键入There are no posts available to read. All y'all come back soon, yer hear.因为它有趣。
我们的index.html.erb模板现在是:

如果我们运行我们的功能测试,他们现在通过:rake test:functionals通过按Ctrl + 从命令提示符运行或直接从编辑器运行,并按2选择“Test Functionals”
到目前为止,我们无法留下评论。
Foxy灯具
创建评论模型:
ruby script/generate model Comment body:text name:string post:references

注意:这里post:references实际上是一样的post_id:integer。在它创建的生成的迁移中t.reference :post。对于其他标准数据类型,还有一个t.和tcr引用片段,这有助于设置多态关联。
生成create_table的002_create_comments.rb是:

rake db:migrate使用Alt-Shift- \ 运行或直接从编辑器运行,然后选择“迁移到当前”选项。
现在创建一些注释夹具,以便我们可以看看Foxy Fixtures。打开text/fixtures/comments.yml(Ctrl-Shift-T,键入cy,按RETURN)。
默认情况下,生成的comments.yml开始如下:

这些post字段替换了rails1.2 post_id字段。现在,我们可以post.yml为帖子指定标签。从上面我们有published和unpublished。我们很难记住我们拥有什么样的灯具,所以有一个关键的组合帮手。将光标放在后面post:,然后按⌥⌥。将出现一个下拉框,其中包含posts.yml灯具的名称。选择published并按↩。重复第二个夹具。这给了我们:


常用热键
ctrl+e 一行的行首/行尾切换
option+ <- -=""> 光标往左 右移动一个单词
ctrl+k 剪切掉光标后的内容
ctrl+y 在光标后面复制内容
ctrl+w 选择一个单词
shift+command+L 选择一行
ctrl+G 单个字符大小写转换
ctrl+u 整个单词大写
shift+ctrl+u 整个单词小写
ctrl+T 光标左右两个字符位置调换
ctrl+option+u 整行所有的单词首字符大写
shift+ctrl+u 整行单词小写
ctrl+command+<- -=""> 所选中的左移 右移 可结合ctrl+w来使用
当用shift+光标来选中了一个区域后,按option来选择两光标垂直区域,也叫column select
command+[ ] 左移 右移所选中的内容
忽略文件或目录
在textmate的references(command+,)->Advanced->Folder References中的File Pattern,在某个竖线‘|’后面加上\.lock|,这个可以忽略文件Gemfile.lock,\.ru|。
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






