
华软代码生成器
v2.3.0.3 官方版- 软件大小:7.70 MB
- 更新日期:2019-10-23 09:26
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
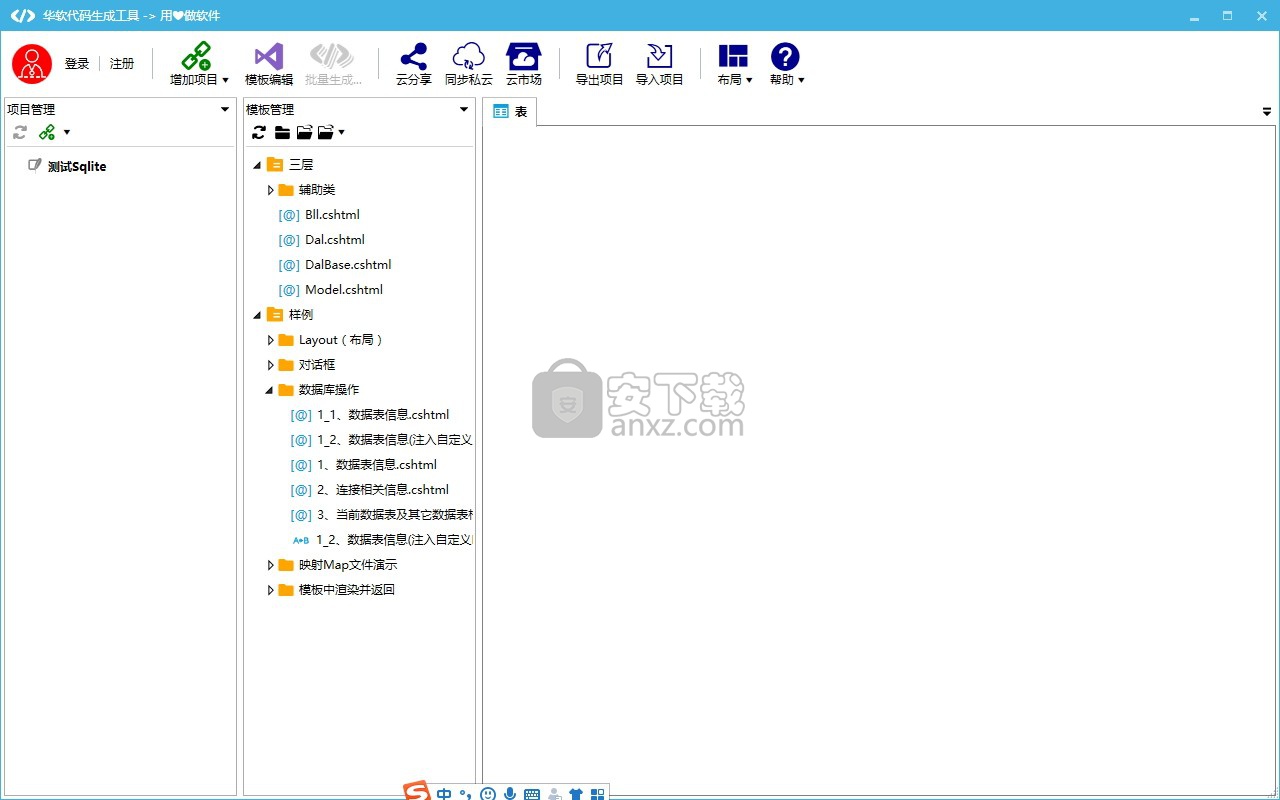
华软代码生成器是一款功能齐全的代码生成辅助工具,该程序主要是针对软件公司以及转喜欢编程的用户而开发,对于程序员来说,有一款实用的全平台代码生成辅助工具会大幅度降低以及的工作负担,同时也可以大大提高工作效率;该程序为用户提供了云下载功能,可以直接通过云端将您需要的代码下载到电脑磁盘并导入到应用程序中;支持云共享功能,用户可以把自己的代码源或者自己设计的作品传输到云端,让其他更多的朋友可以看到您的作品;如果您的设计很重要,系统还为您提供了一个私人模板网盘,此网盘可以把您的重要数据保存起来,在您需要的时候进行提取;除此之外,程序还提供了项目批量生成、单模板批量生成、实时编译等功能模块,同时支持MySql、Oracel、SlqLite,SqlServer数据库;强大又实用,需要的用户可以下载体验

软件功能
1、批量生成,一键生成项目,支持自定义生成项目形式。所有生成形式全在您的掌控之中。
2、实时编译,让您调制模板时,实时查看生成情况,以便实时纠正错误,节约您的模板调制时间,让您调制模板是一种享受。
3、支持SqlServer,MySql,Sqlite,Oracle等主流数据库,后期陆续增加其它类型数据库。
4、支持Layout布局功能。
5、支持对话框形式获取自定义配置 。
6、支持自定义数据字段对应Map和一个模板可以使用多个Map文件,并且Map之间不相冲突。
7、支持模板中间接生成其它模板内容。
软件特色
1、同步私云,方便您在任一地方同步至本地以快速生成代码,免去用带着U盘拷贝文件的麻烦,并永久保存在私有云端,随时随地快速同步。
2、采用Visual Studio直接编辑模板,全程智能代码提示。
3、Razor引擎,ASP.NET MVC的Razor想必大家都比较熟悉,这里使用与Razor一致的模板引擎。
4、避免您重新学习模板调制带来不必要的学习成本。
5、云市场,云分享,让您免费下载公共的模板,也可以无私的分享自己模板给大家下载。
安装步骤
1、需要的用户可以点击本网站提供的下载路径下载得到对应的程序安装包

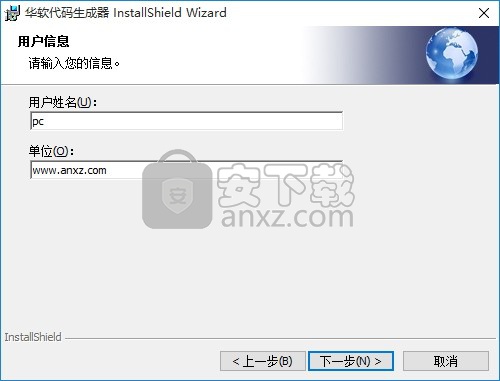
2、通过解压功能将压缩包打开,找到主程序,双击主程序即可进行安装,点击下一步按钮



3、需要完全同意上述协议的所有条款,才能继续安装应用程序,如果没有异议,请点击“同意”按钮

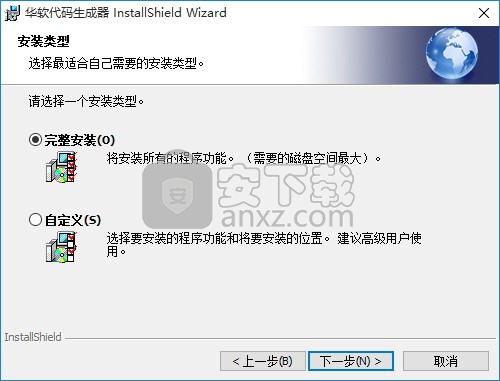
4、弹出以下界面,直接使用鼠标点击下一步按钮即可,此界面为程序组件安装,可以根据自己需要选择


5、用户可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

6、现在准备安装主程序。点击“安装”按钮开始安装或点击“上一步”按钮重新输入安装信息

7、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可

使用方法
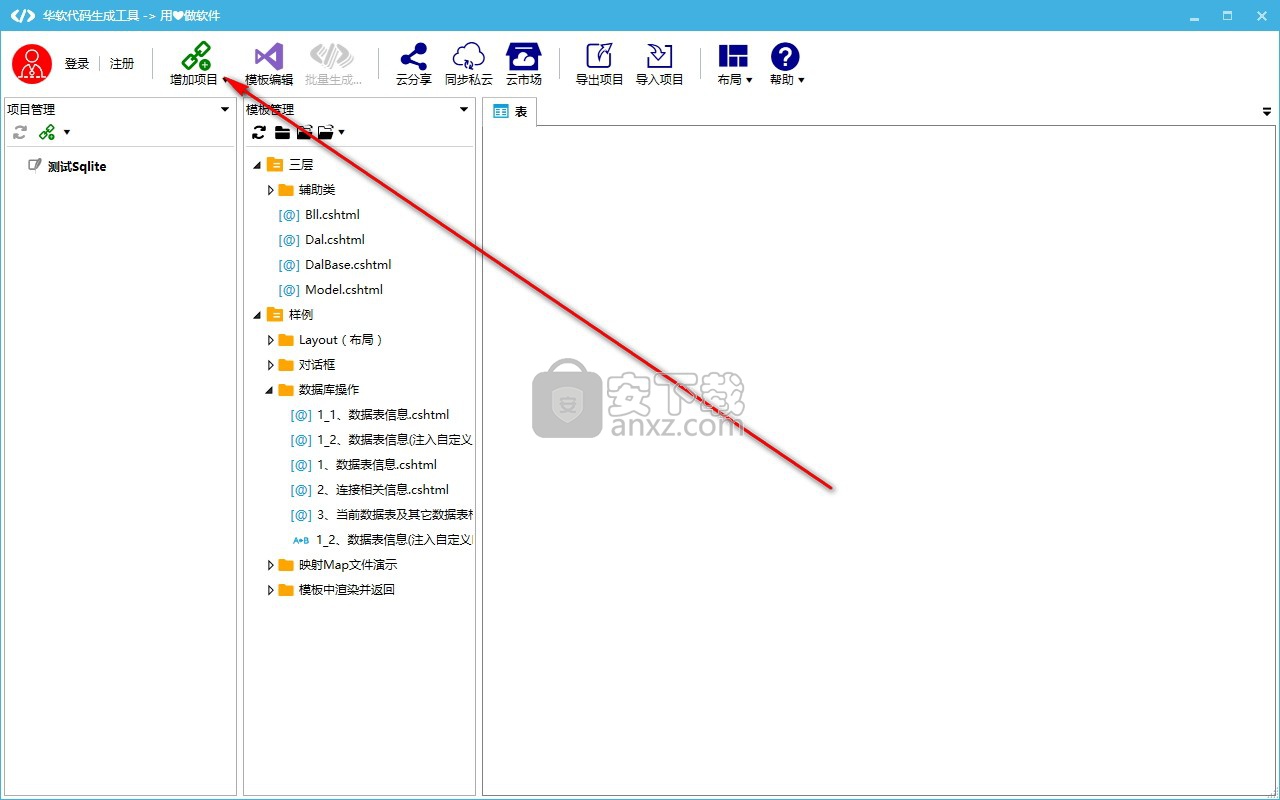
增加项目,点击工具栏 按钮增加项目,目前支持Mysql、Oracle、SqlServer、Sqlite等主流数据库,也可用不使用数据库,只生成代码。

温馨提示:建议您的每一个项目增加1个,因为此软件会为每一个项目单独保存一些个性化设置,方便使用。

连接数据库,项目上点键, 选择连接数据库

选择要生成的模板、勾先需要生成的表,点 生成。

温馨提示:生成的代码可以批量输出至指定目录,输出的目录可以保存,下次无须重新指定目录。
使用VS2017或以上版本进行编辑,编辑模板支持代码提示功能。
点击工具栏 铵钮进行会自动生成VS项目,并打开项目编辑模板。
微软Visaul Studio具体很好的代码提示功能,本代码生成器和Visaul Studio紧密结合,利用Visaul Studio代码提示功能,方便您的使用。

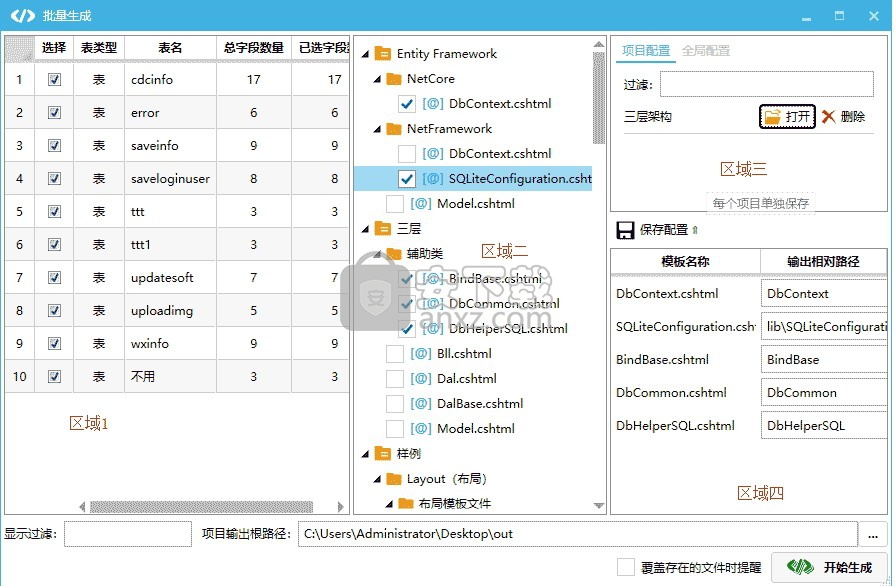
打开批量生成,点击工具栏 铵钮批量生成项目代码

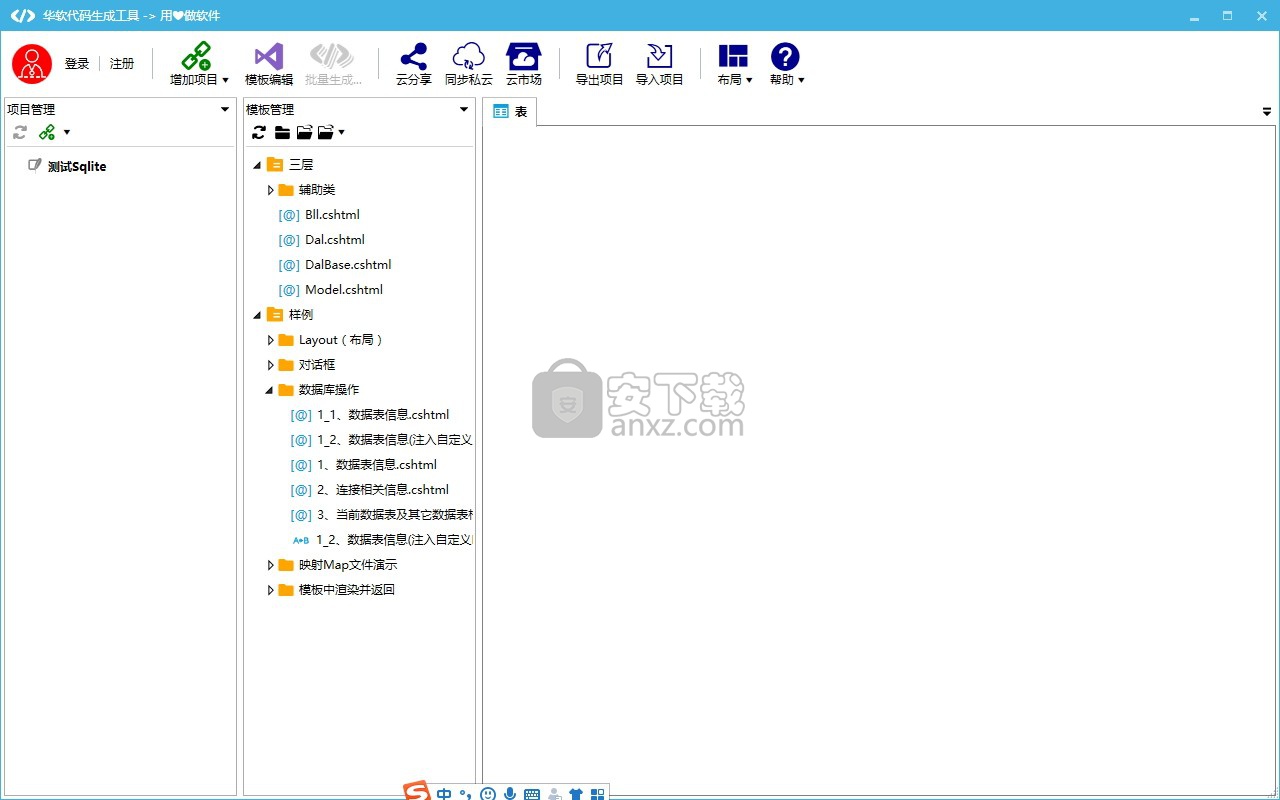
区域说明
区域一:列出项目数据库下所有的表,可以勾选需要生成的列。
区域二:列出所有的可以选择的模板,可以勾选需要生成的模板。
区域三:隶属项目的配置或全局配置,配置是保存勾选了那些模板配置,如三层架构指定了哪些配置,Asp.Net项目使用哪些配置等等,后期可以直接打开调出配置。方便生成。
A、项目配置:隶属于项目,只有保存的项目才可以使用。
B、全局配置:隶属于全局,每个项目都可以使用。
区域四:勾选的模板在此处显示,可以手动在此处指定输出路径,支持相对路径或绝对路径。
如:
相对路径:../abc/cde
绝对路径:c:/abc/abc
导出项目
点击工具栏 铵钮导出项目
由于链接的私密性,项目及相关数据库链接信息是保存在本地文件夹,重做系统或更换电脑会丢失链接。在重做系统或更换电脑前,请先导出项目。

云分享
点击工具栏 铵钮云分享
您的分享,可以让更多的人方便使用。

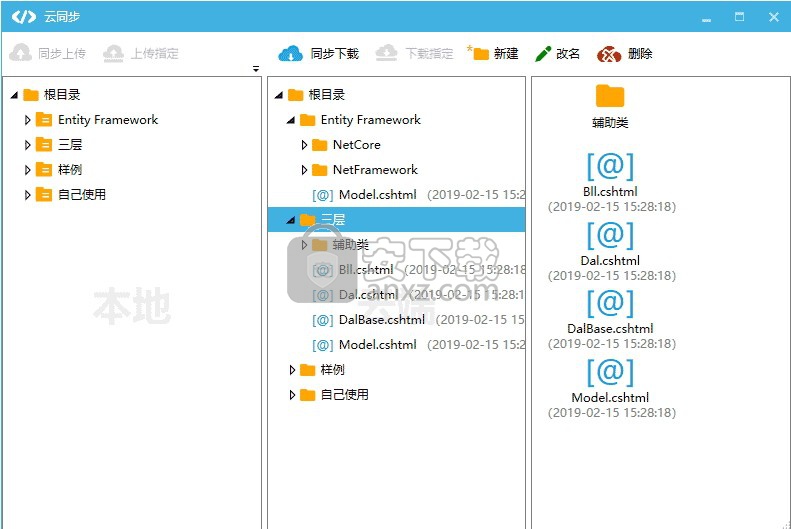
私云
点击工具栏 铵钮进入私云
可以同步模板至自己的私人云存储空间,免去你带着U盘插来插去的困挠。一键上传模板,一键下载模板。打造专属您的私人模板空间。

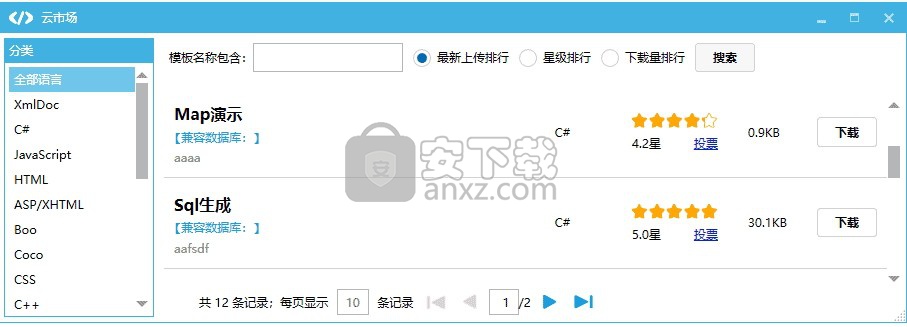
云市场
点击工具栏 铵钮进入云市场
此处可以下载您自己上传的模板,也可以通过VIP下载别人上传的模板。
1.1、标准引用
@using RazorEngine;
@using DbModels;
@inherits RazorEngine.Templating.TemplateBase
@using System.Text;

1.2、设置生成语言
支持语言列表: CSharp, XmlDoc, JavaScript, HTML, AspXhtml, Boo, Coco, CSS, C, Java, Patch, PowerShell, PHP, Python, TeX, TSQL, VB, XML, MarkDown
//语言
Model.Config.Language = Languages.CSharp;

1.3、设置生成文件形式
设置成true,代表只生成1个文件。(例如现在有30个表,这里只生成1个文件,一般用在如DbHelper之类的文件。)
设置成false,代表只生成多个文件。(例如现在有30个表,这里只生成30个文件,一般用在如模型之类的文件。)
温馨提示:如为false,是要设置输出文件名称Model.Config.OutFileName的值,建议使用表名。
Model.Config.IsSingleFile = false;

1.4、设置输出文件后缀
输出文件时,默认保存的后缀,如 .cs、.js、.html、.java之类的
//输出文件后缀
Model.Config.OutFileSuffix = "TableInfo.cs";

1.4、设置输出文件名
输出文件时,会以输出文件名+输出文件后缀的形式保存文件。
//得到首字母大写去下划线的表名
string _outfilename = System.Threading.Thread.CurrentThread.CurrentCulture.TextInfo.ToTitleCase(Model.TableName).Replace("_", "");
//设置输出文件名称
Model.Config.OutFileName = _outfilename;

Razor常用语法
本文只例出Razor中常用的语法及举例调制模板需要的部分。不常用的,请翻看官方文档。
1、引用引擎 返回
@using RazorEngine;

2、在VS可以代码提示 返回
@inherits RazorEngine.Templating.TemplateBase

3、using一些net模型 返回
@using DbModels;则是调制模板必须的引用。
@using DbModels;
@using System.Text;

4、代码块,@{},花括号里的为代码块,其它的如@if(true){},@foreach(...){}等等。返回
代码块里可以写任意的C#语言。
@{
//在这里使用C#语言编辑,如
int i = 100;
int j = 1;
//输出
@Raw((i+j).ToString());
}

代码块里输出内容
4.1、@Raw(string s),示例如上
4.2、输出内容形式,此方法还可以在输出内容中插入变量,如下
@{
//在这里使用C#语言编辑,如
int i = 100;
int j = 1;
int add = i + j;
//输出
这里输出相加的数i+j:@add
}

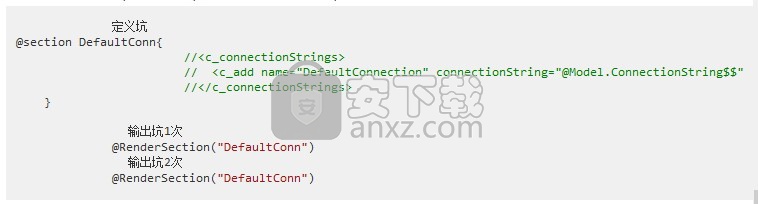
5、定义坑section及使用坑section 返回
为了一个地方定义,多处处理,可以定义一个section,其它地方直接渲染输出。
定义坑
@section DefaultConn{
//
//
//
}
输出坑1次
@RenderSection("DefaultConn")
输出坑2次
@RenderSection("DefaultConn")

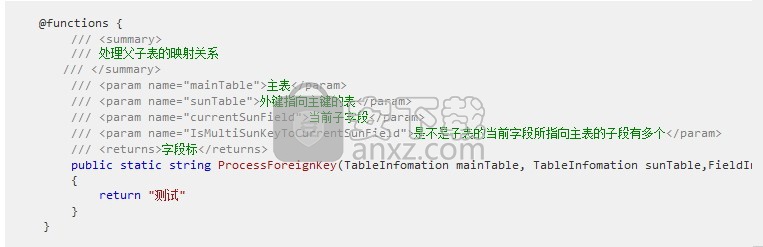
6、模板中定义函数 返回
@functions{}内部可以定义多个函数,如下:
@functions {
///
/// 处理父子表的映射关系
///
/// 主表
/// 外键指向主键的表
/// 当前子字段
/// 是不是子表的当前字段所指向主表的子段有多个
/// 字段标
public static string ProcessForeignKey(TableInfomation mainTable, TableInfomation sunTable,FieldInfo currentSunField,out bool IsMultiSunKeyToCurrentSunField)
{
return "测试"
}
}

7、定义及使用布局文件 返回
什么是布局,为用户在页面之间导航提供一致的体验。例如应用 头、导航及菜单元素和页脚。
7.1、定义布局文件_layout.cshtml,如下:
重点是@RenderBody(),这句话代表引用此模板的模板将输出在这个位置。
@using RazorEngine;
@using DbModels;
@inherits RazorEngine.Templating.TemplateBase
@using System.Text;
★★★★★★ 这是第一层layout输出的信息 ★★★★★★
@RenderBody()

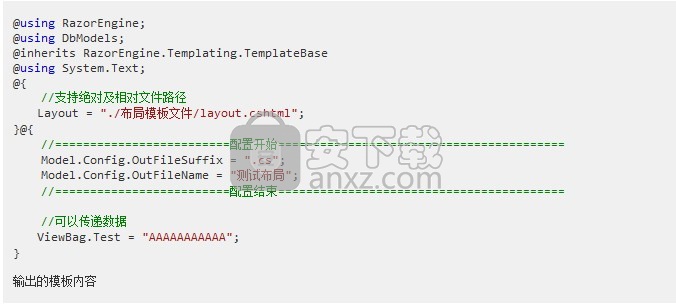
7.2、引用布局模板的文件test.cshtml,如下:
@using RazorEngine;
@using DbModels;
@inherits RazorEngine.Templating.TemplateBase
@using System.Text;
@{
//支持绝对及相对文件路径
Layout = "./布局模板文件/layout.cshtml";
}@{
//=========================配置开始=========================================
Model.Config.OutFileSuffix = ".cs";
Model.Config.OutFileName = "测试布局";
//=========================配置结束=========================================
//可以传递数据
ViewBag.Test = "AAAAAAAAAAA";
}
输出的模板内容

8、局部视图 Include 返回
可用于局部渲染模板并输出,如下:
@Include("./引用文件/头文件")

人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






