
AppCan IDE(移动应用开发)
v4.1 最新版- 软件大小:18.30 MB
- 更新日期:2019-10-26 18:34
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
AppCan IDE是一款非常实用的移动开发集成调试环境,此工具主要是针对移动开发人员而设计,可以帮助开发者开发iOS、Android应用,在开发的过程中,还可以对您设计的源代码进行调试、跟踪以及模拟;随着不断的更新,该程序现在已经可以实现Web App和Native App的开发,可以为开发人员提供更多的开发选择,此版本以及实现了多页面渲染技术,实现了标准原生能力扩展机制,便于开发者无限扩展;新版本新增了插件同步功能,线下使用的插件可同步线上支持自动勾选,增强了户登录,实现项目线上线下相互同步,新增了config文件中全包/部分加密配置,支持线上应用打包加密;强大又实用,需要的用户可以下载体验

软件功能
1、跨平台支持
可以用于支持iOS、Android平台手机和平板的高体验Hybrid应用的开发。通过AppCan Hybrid技术,HTML开发人员遵循基于标准CSS技术的AppCan 移动开发UI参考框架,即可完成一次开发,多平台适配,在各种分辨率的移动终端上保持相同的体验。AppCan UI框架提供了极高的适配性和自主性,开发人员可以没有束缚地根据需求、UI设计完成应用界面及逻辑的开 发。
2、HTML5支持
采用国际通用的HTML语言作为跨平台支撑语言,同时借助于AppCan Hybrid技术以终端内嵌浏览器为核心的设计理念,使开发人员可以直接采用HTML5技术完成应用功能的开发。基于业界公认的HTML5的强大能力和广泛的开发用户群体,开发人员不需要重新学习私有标准,即可完成复杂功能的实现。
3、UI模版支持
AppCan IDE内嵌了电商、新闻等多套业界经典应用模板,开发人员可以基于模板快速构建应用框架,同时IDE还内嵌了登录、注册、个人信息、购物车等等超过百款移动经典窗口布局模板,并以界面向导方式交付,有效帮助开发者快速完成应用的界面和功能拼装。
软件特色
1、本地打包支持
AppCan IDE内嵌开发版应用打包服务,开发人员可以在个人PC机上完成开发版本应用安装包的生成,并可在手机中安装验证应用的实现效果与问题解决情况。开发人员可以在本地配置应用启动界面、图标,还可以动态选择应用所用的公共插件和自定义插件。打包服务会自动聚合各插件库、引擎和应用HTML代码。通过生成的安装包,可以直接验证插件的功能,便于插件开发人员与HTML开发人员进行联调,同时还可验证应用图标、启动图片等资源的实际展示效果。
2、本地模拟调试
提供基于Chrome内核的模拟器,可以在PC上完成移动应用的界面模拟、通讯模拟、设备模拟。开发者可以在模拟器中动态跟踪和调试代码,变更显示效果,作断点调试。
3、真机同步调试
为开发者提供了Android和iOS平台的真机同步调试功能,不仅能快速方便检查HTML页面DOM结构、实时同步更新元素CSS样式,还能跟踪分析页面资源加载性能等问题,帮助开发者高效、便捷的调试应用。
安装步骤
1、需要的用户可以点击本网站提供的下载路径下载得到对应的程序安装包

2、通过解压功能将压缩包打开,找到主程序,双击主程序即可进行安装,点击下一步按钮

3、用户可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

4、现在准备安装主程序,点击安装按钮开始安装或点击上一步按钮重新输入安装信息

5、等待应用程序安装进度条加载完成即可,需要等待一小会儿

6、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可

使用方法
创建一个AppCan应用

1、应用简介
该应用会一步一步给你演示怎么开发一个AppCan应用。该应用包含最常用的插件,window、request、file等。另外教会你使用AppCan应用开发平台,AppCan IDE等相关知识。
开始使用API>>

2、开发环境
在AppCan的官方网站上创建应用,并在IDE中开发完成后,到官网上进行打包。
1.注册并登陆AppCan应用管理系统(http://dashboard.appcan.cn/app )。

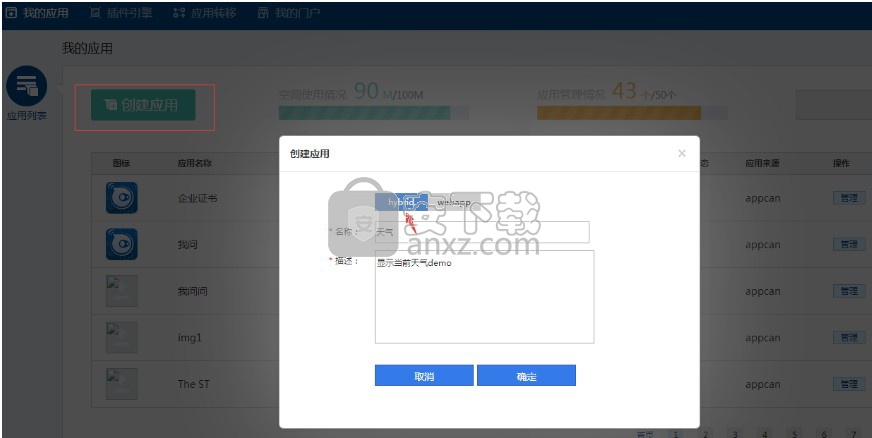
2.用户可以使用鼠标,点击创建应用。
3. 输入你的应用名称,和应用描述,然后保存。

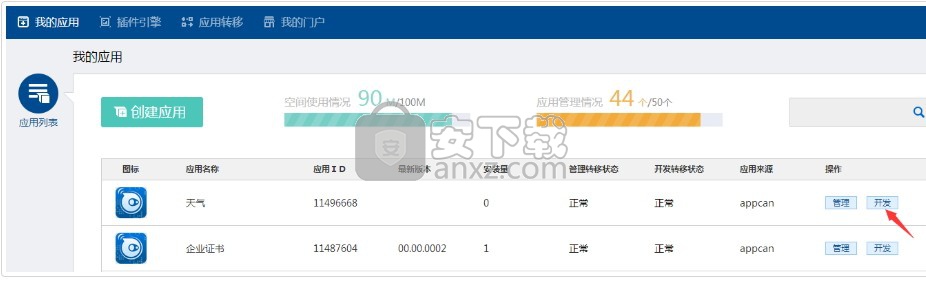
4.点击【开发】按钮,进入天气应用的详细信息。

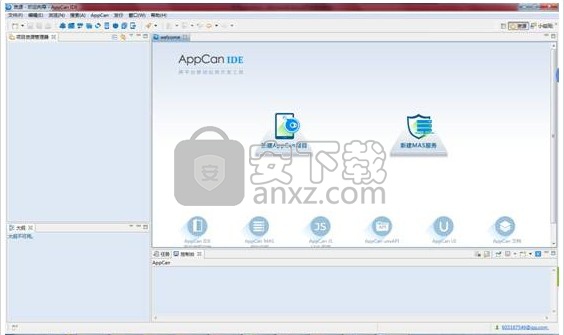
5.打开AppCan IDE,并用刚才注册的用户登陆

6.登录进入IDE,只需要输入对应的程序账号以及密码进行登录

7.可以直接使用鼠标点击新建项目按钮新建一个项目

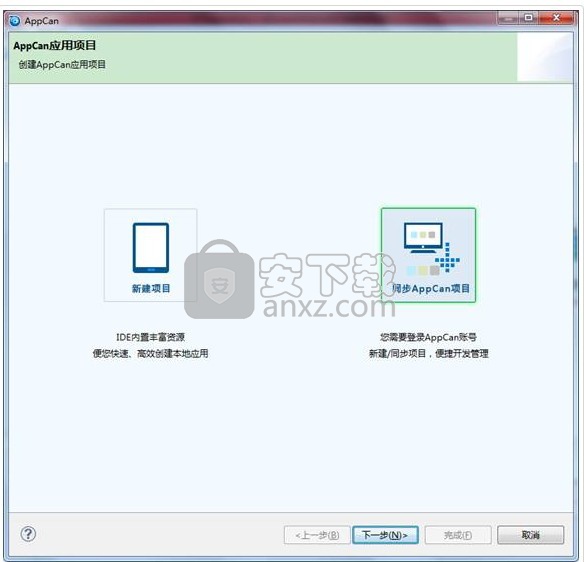
8.选择同步AppCan 项目,点击下一步。

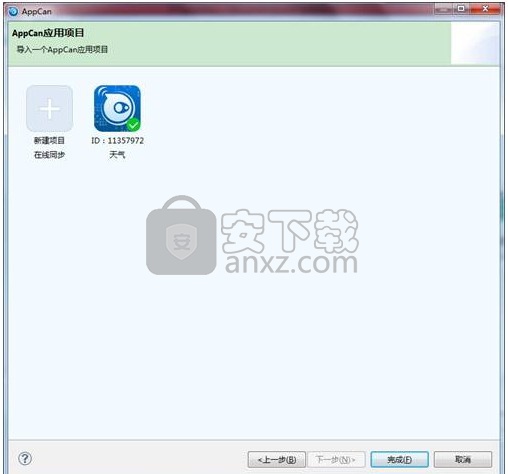
9.选择天气点击完成。整个应用创建完成了。

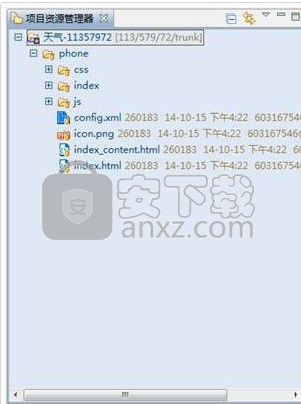
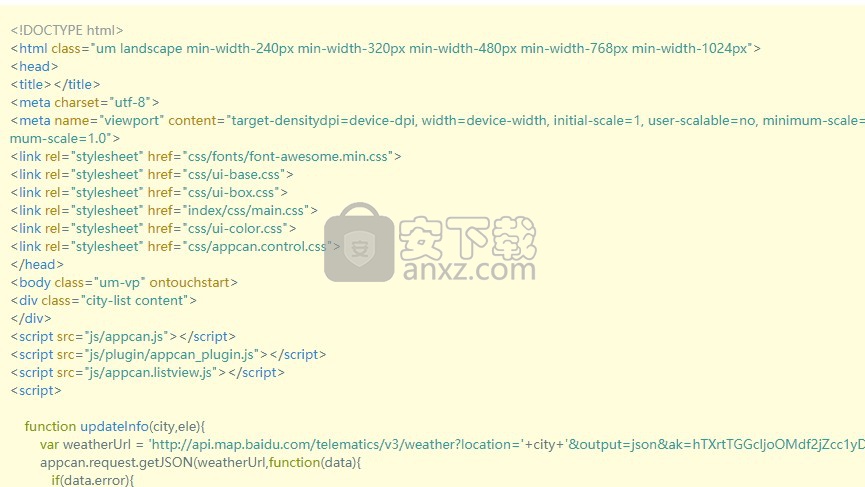
3、应用开发,打开index.html页面加入应用头部,我们的头部都是统一的,所以加入一下代码
删除默认的背景图片,你也可也在css中修改,index/css/main.css

4、 打开index_content.html页面这个是我们的内容页面。因为这是天气列表内容页,引入列表控件的js文件、css文件(appcan.listview.js、appcan.control.css),在body中插入一个容器元素来显示列表内容。

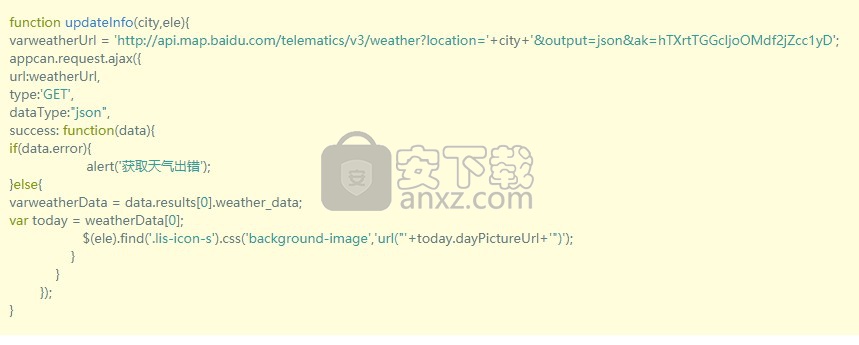
5、用listview控件添加列表内容我们添加六个城市,listview的icon我们放置天气状况,设置天气列表,刚开始我们我们用默认图片,等列表加载完成之后我们 用appcan.request.ajax()方法异步请求真正的天气列表数据。

列表添加完成,异步获取天气状况,我们用百度的天气api。

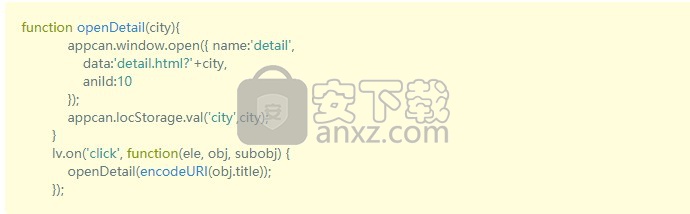
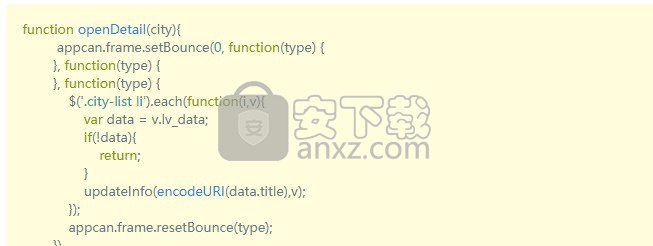
添加点击事件,当点击的时候保存点击的城市,并打开详情页面。

我们添加一个方法当页面下拉的时候完成刷新动作,appcan sdk中已经封装好了该方法

到此我们就完成了整个城市列表的内容了下面就是完成的内容。

人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






