Marp(代码制作幻灯片软件)
v0.0.10 官方版- 软件大小:48.65 MB
- 更新日期:2020-01-04 10:02
- 软件语言:简体中文
- 软件类别:动画制作
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Marp是一款非常实用的幻灯片制作工具,该程序具有与其它应用程序不一样的特点,可以为不同的用户提供一个幻灯片制作平台,尤其是对于喜欢编程的用户,此工具绝对是最佳选择之一,它不仅可以彰显您的才华,还可以让您得到您想要的一切;程序支持通过样式定义支持像素完美缩放,并实现Zero-JS幻灯片,可以隔离Markdown内容,并通过Marp的高级功能阻止注入的DOM破坏主题CSS中定义的设计;借助SVG的强大功能,用户可以使框架保持简单和可维护;用户可以在程序系统内置的markdown-it解析器中使用扩展功能,可以支持编写很棒的幻灯片,需要的用户可以下载体验

软件功能
支持导出为HTML,PDF和图像,支持基于Marpit框架的完全可定制的引擎
观看Markdown和主题的更改支持打开演示文稿的预览窗口(--preview)
Marp内置了一个文本编辑器,可以与您喜欢的编辑器一起编写幻灯片。
自动化您的工作流程,在管理代码的同一位置以所需方式构建,测试,部署和运行CI / CD。
从任何GitHub事件到任何可用API触发操作。
用您选择的语言构建自己的动作,或者从社区创建的数千个工作流和动作中进行选择
软件特色
Marp应用程序兼容很多幻灯片制作的一些关键功能。
实时预览,导出为PDF,HTML和PPTX(通过 Marp CLI)
支持内置的3个主题和自定义主题CSS
内置的CLI是简单但功能强大的CLI转换器,可以将Marp Markdown转换为PDF,HTML,PPTX和图像。
如果您不需要GUI编辑器,则可以使用它。
可自动生成幻灯片并通过 Marp CLI + Netlify或 ZEIT Now服务。
使用说明
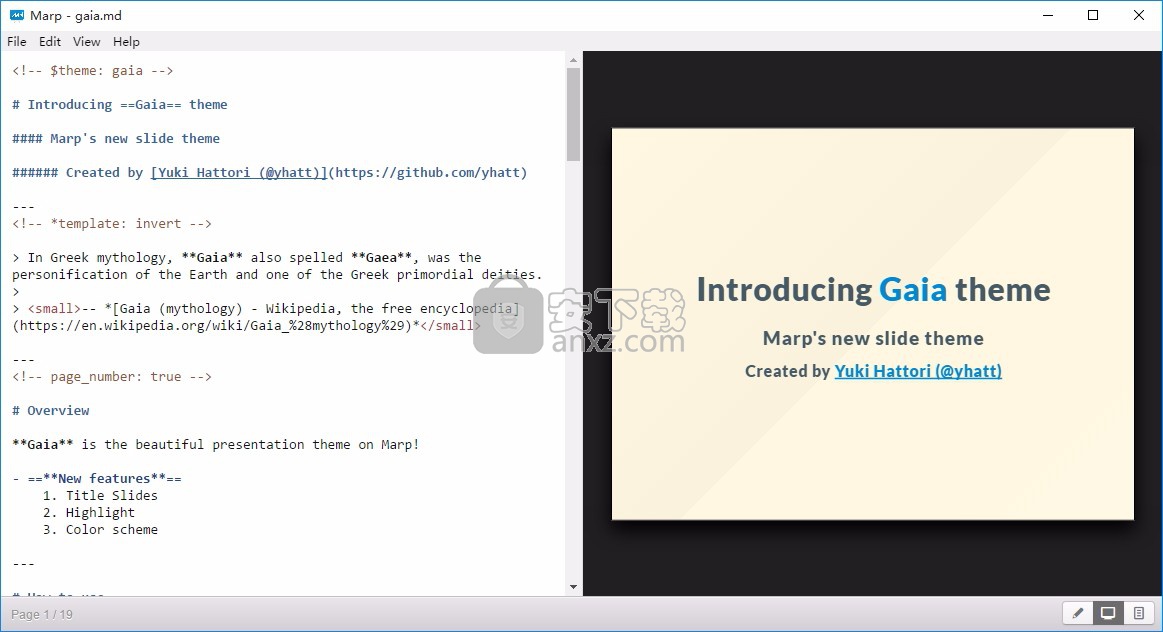
用户可以直接通过此网站下载对应的安装包,然后即可进行解压,双击程序即可将其打开

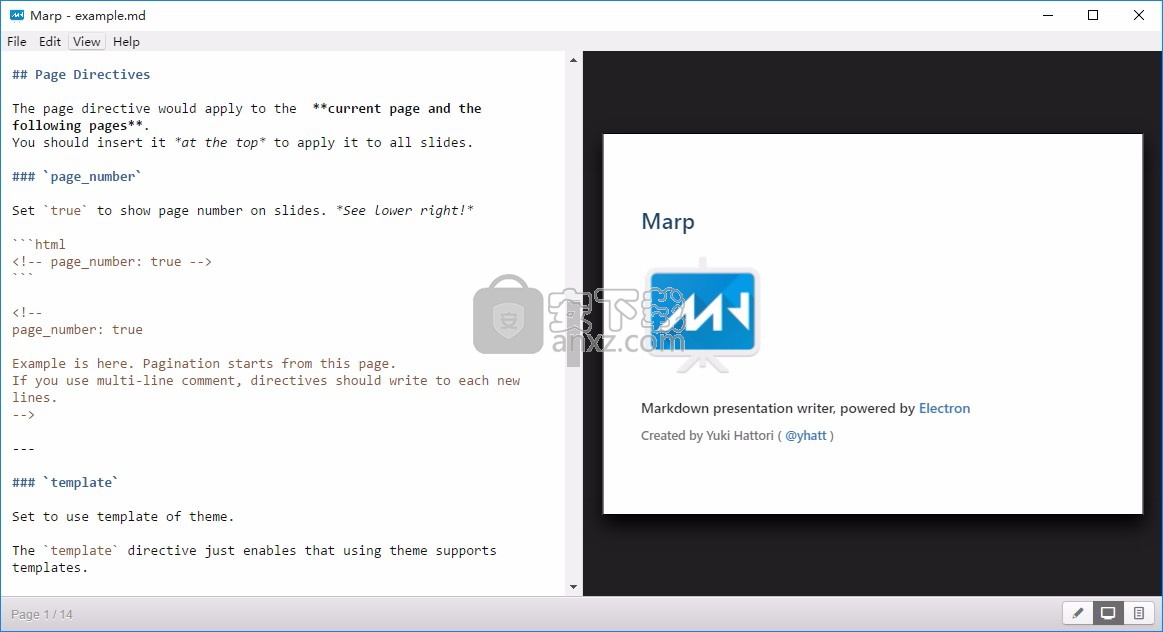
双击后,即可弹出对应的用户界面,整个用户界面的功能模块分布非常清晰

Marpit是用于从Markdown创建HTML幻灯片组的瘦框架。它旨在将Markdown转换为仅包含静态HTML和CSS的最小资产,并且通过Chrome / Chromium打印可以将输出转换为PDF幻灯片。
Marpit已创建用作Marp生态系统的基础,但它也是独立的框架。您可以将Marpit的Markdown转换与您的工具集成在一起,即使它不是Marp:Reveal.js,WebSlides等。
Marpit Markdown:与普通的Markdown文档保持兼容性我们已经收到了许多有关旧Marp的请求,这些请求涉及帮助创建漂亮的幻灯片面板的其他语法。另一方面,我们还收到了一个必须严格遵守Markdown语法的请求。我们必须处理这些矛盾的问题。

Marpit提供的其他语法不应破坏CommonMark文档。因此,即使在常规Markdown编辑器中打开Marpit Markdown,渲染的结果也保持良好的外观。如果需要,您甚至可以通过markdown-it插件扩展其他语法。
主题CSS:使用干净的标记设计甲板Marpit具有主题系统,可以通过CSS设计所有幻灯片。
旧的Marp具有有限的主题系统,并且需要深入研究内部以进行自定义:构建系统,Sass,Marp应用程序的逻辑等等。因此,我们必须创建一个全新的主题系统,以仅使用一般CSS知识即可轻松自定义主题。
Marpit只是需要一个纯CSS,而无需任何其他知识!您只需要关注样式化HTML语义元素。这意味着您可以立即创建主题CSS!
此外,Marpit还具有PowerPoint和Keynote等像素完美的幻灯片系统。主题创建者无需担心响应式布局,并且可以按照作者的期望以更少的精力完全提供设计。
通过Marp CLI使用Marp的很好的入门示例。用Marp Markdown 编写幻灯片。
通过Git管理幻灯片的内容。(使用GitPitch样式PITCHME.md)
在GitHub上托管您的平台,并使用GitHub Pages,Netlify和ZEIT Now作为网页发布!
查看已发布的幻灯片
GitHub页面: https : //yhatt.github.io/marp-cli-example
Netlify: https : //yhatt-marp-cli-example.netlify.com/
ZEIT Now: https : //marp-cli-example.yhatt.now.sh/
用法,开始发布幻灯片非常容易!

通过右上角的“ Fork”按钮来分叉此存储库!
设置GitHub操作,我们拥有GitHub Actions工作流程,可从构建master到gh-pages自动部署。
目前,从公共存储库部署到GitHub Pages需要将访问令牌设置为密钥。(在论坛中跟踪讨论...)
转到“个人访问令牌”设置页面,然后单击“生成新令牌”。
创建具有“ repo”范围的新令牌,并复制生成的令牌。
转到分叉存储库中的“设置”选项卡,然后从侧边栏中选择“秘密”。
添加一个具有生成令牌值的新机密“ ACCESS_TOKEN”。
从“操作”选项卡中打开分叉存储库中的GitHub Actions 。
生成的Marp幻灯片组PITCHME.md将发布到https://.github.io/。
请注意,即使您将GitHub Pages托管的幻灯片放到私有存储库中,也会被公开。
Netlify,按下“部署到网络化”按钮。Netlify将根据此示例创建您的存储库,并master自动从分支机构托管网站。
现在ZEIT,按下“部署”按钮。ZEIT Now可以根据此示例选择将存储库创建到GitHub / GitLab中,或者只是尝试在不使用fork的情况下发布幻灯片。
自动生成的打开的图形图像在通过ZEIT Now部署时不可用。
怎么 对于高危人群幻灯片组的功能,请参阅的文档Marpit降价,高危人群核心的功能,并且在默认实例PITCHME.md的。
如果要使用Marp CLI编写幻灯片,则必须安装Node.js并npm i首先运行。
编辑卡座,只需编辑PITCHME.md!
预览平台,Marp for VS Code扩展是编写带有实时预览的Marp幻灯片的最佳搭档。
通过CLI预览,npm运行开始
它将通过安装的Google Chrome打开预览窗口,并跟踪的更改PITCHME.md。
资产和主题,assets目录可以将您的资产放在卡座中使用。(例如图像资源)
themes目录可以放置自定义主题CSS。要在甲板上使用,请更改theme全局指令。
通过CLI构建平台,npm运行构建

构建的资产将输出到dist文件夹。
指令将由针对Marp(Marpit)调整的YAML解析器进行解析。因此,将Spot指令前缀*更改为,_以保持YAML语法。
全局指令不再需要前缀。
幻灯片大小仍可以通过size全局指令(由Marp Core提供)从“ 16:9”和“ 4:3”中选择。如果您要使用自定义尺寸或使用Marpit框架,请使用主题CSS。
page_number指令重命名为paginate。
template指令更新为使用class指令。它可以为每张幻灯片定义HTML类。
prerender指令已删除。这使用户对导出的PDF质量感到困惑。
图片![bg]()默认情况下,背景图片未应用滤镜。![bg opacity]()如果需要,请尝试使用。
嵌入式图像不再可以按百分比缩放![50%]()。(Firefox不支持)而是可以使用width(w)和height(w)关键字来像一样调整图像大小![width:300px]()。
![center]()将无法正常工作。它要求将图像更改为块元素,并给主题作者带来困惑。您仍然可以调整样式。

接下来尝试Marp!Marp Next仅专注于使用纯开源为Markdown幻灯片平台构建生态系统。我们希望与开源社区一起提高Marp的生产力。
人气软件
-

videoscribe pro(手绘动画制作软件) 181.0 MB
/简体中文 -

Autodesk 3ds Max 2020下载(附安装教程) 3912 MB
/简体中文 -

Spine(2D骨骼动画编辑工具) 40.6 MB
/简体中文 -

CrazyTalk8(脸部动画制作工具) 1536 MB
/简体中文 -

Mikumikudance 31.5 MB
/简体中文 -

Assets Bundle Extractor(Unity3d编辑工具) 4.11 MB
/简体中文 -

moho pro 13(动画设计与制作工具) 533.55 MB
/简体中文 -

Bannershop GIF Animator v5.0.6.3 1.18 MB
/英文 -

Adobe Flash CS4简体中文版 159 MB
/简体中文 -

动画兵工厂中文 13.40 MB
/简体中文


 gif录制软件(screentogif) 2.39
gif录制软件(screentogif) 2.39  adobe character animator中文版 v2019 嬴政天下版
adobe character animator中文版 v2019 嬴政天下版  Javascript Slideshow Maker(幻灯片制作软件) v3.2
Javascript Slideshow Maker(幻灯片制作软件) v3.2  adobe photoshop cs4简体中文版 v1.4 龙卷风版
adobe photoshop cs4简体中文版 v1.4 龙卷风版  Boris FX Mocha Pro(平面跟踪工具) v7.0.3 免费版
Boris FX Mocha Pro(平面跟踪工具) v7.0.3 免费版  ScreenGIF汉化版(GIF动画录制) 2018.04
ScreenGIF汉化版(GIF动画录制) 2018.04  aurora 3d animation maker(3d动画制作软件) v16.01.07 中文
aurora 3d animation maker(3d动画制作软件) v16.01.07 中文