web可视化开发软件(App Builder)
v2019.19- 软件大小:15.88 MB
- 更新日期:2020-03-18 17:18
- 软件语言:简体中文
- 软件类别:辅助设计
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
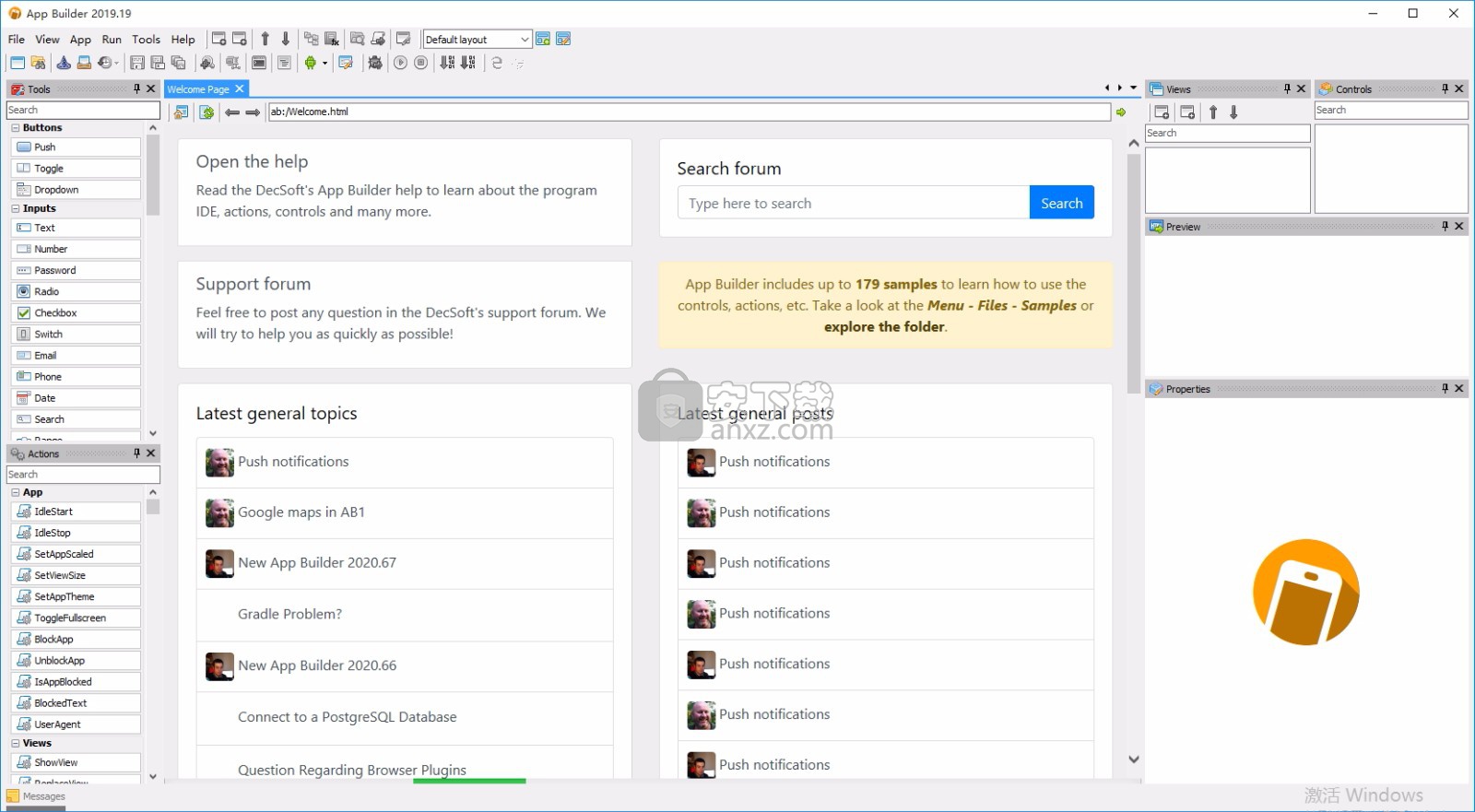
App Builder 2019是一款功能强大的web可视化开发工具,该程序系统内置了一套完善的开发模块,可以为用户提供非常多的便捷,同时随着不断的程序更新,新功能也随之而增加了很多,很多存在不足的模块都得到更好的优化,从而可以让用户在更短的时间之内完成所有的工作;新版本对MediaPlayer控件进行了一些更改,以使Google Chrome和Apple Safari浏览器中的自动播放选项起作用,更改之后,如果自动播放为True,则视频播放器也将开始以引用的浏览器自动播放;由于最近的用户策略更改,这是使AutoPlay在引用的浏览器中运行的唯一方法;现在用户可以使用MediaSetVolume操作取消视频的静音;程序还改进了App Builder编译器缓存,以便于用户在需要从缓存中删除一些代码,用户可以在修改任何应用程序或视图或控件属性等时,可以删除编译后的缓存;新版本从下拉列表控件中删除了Caret变量,由于向此控件添加了新变量,因此已删除此变量,越来越灵活,需要的用户可以下载体验

新版功能
1、语言能力
DecSoft App Builder应用程序基于HTML,CSS和Javascript。这些是(或多或少)您必须了解的语言,以创建可在所有移动和桌面浏览器以及Android,iOS和Microsoft Windows等平台上运行的现代应用程序。全部具有相同的基本代码!这是选择DecSoft App Builder的重要原因。
2、视觉设计师
App Builder为我们提供了数十种视觉和非视觉控件,可随时将其放置在应用程序的设计器中。只需将所需的控件拖放到设计器中,然后将其放置在所需的位置即可。
3、上下文帮助
DecSoft App Builder具有上下文帮助,可将您精确地指向控件,属性,事件引用等。只需在IDE中按F1键即可。为了您的方便起见,还可以在以下位置在线获得帮助。
4、阿帕奇·科尔多瓦(Apache Cordova)
DecSoft App Builder与Apache Cordova集成在一起,并为您的应用程序准备正确的配置文件,平台图标,初始屏幕,批处理文件,shell文件和JSON文件。DecSoft App Builder还集成了官方的Apache Cordova插件。
软件特色
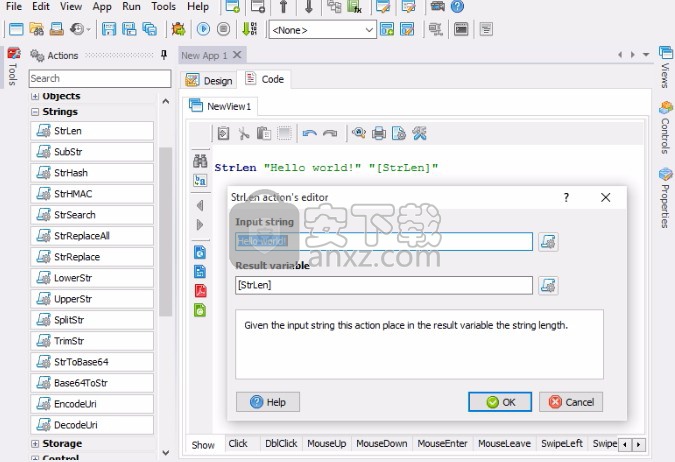
1、视觉动作
您无需了解Javascript即可使用App Builder创建应用程序。App Builder的脚本语言基于数百种可视化操作,您可以将它们放在需要执行的位置。
2、视觉设计师
App Builder为我们提供了许多视觉和非视觉控件,可以放在应用程序的设计器中。只需将您需要的控件拖放到设计器中,然后将其放在您想要的位置即可。
3、上下文帮助
App Builder旨在易于使用,但是,它们包含一个完整的帮助文件,描述了所有可用的控件和操作,以及一些特定的教程。
4、不只是应用程序
App Builder为您准备将应用程序部署为WebApps和Progressive WebApps所需的内容。App Builder还允许您为现代浏览器开发WebExtensions。
5、你好,世界!
看一下使用App Builder可以在十秒内完成的工作!下面的视频显示了传统的“Hello world!” 应用程序,在App Builder的情况下,只需要10秒钟就可以创建并运行!
6、很多主题
App Builder默认包含36个不同的主题,我们可以在我们的应用程序中使用。我们可以选择要包含的一个或多个主题,并在设计时和运行时仅使用一个操作进行更改。
安装步骤
1、用户可以点击本网站提供的下载路径下载得到对应的程序安装包

2、只需要使用解压功能将压缩包打开,双击主程序即可进行安装,弹出程序安装界面

3、同意上述协议条款,然后继续安装应用程序,点击同意按钮即可


4、可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

5、桌面快捷键的创建可以根据用户的需要进行创建,也可以不创建

6、现在准备安装主程序,点击安装按钮开始安装

7、弹出应用程序安装进度条加载界面,只需要等待加载完成即可

8、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可

方法
1、程序安装完成后,先不要运行程序,打开安装包,然后将文件夹内的文件复制到程序安装路径下,然后运行

2、运行补丁后,点击补丁界面中的patch按钮就可以将程序

3、完成以上操作步骤后,就可以双击应用程序将其打开,此时您就可以得到对应程序

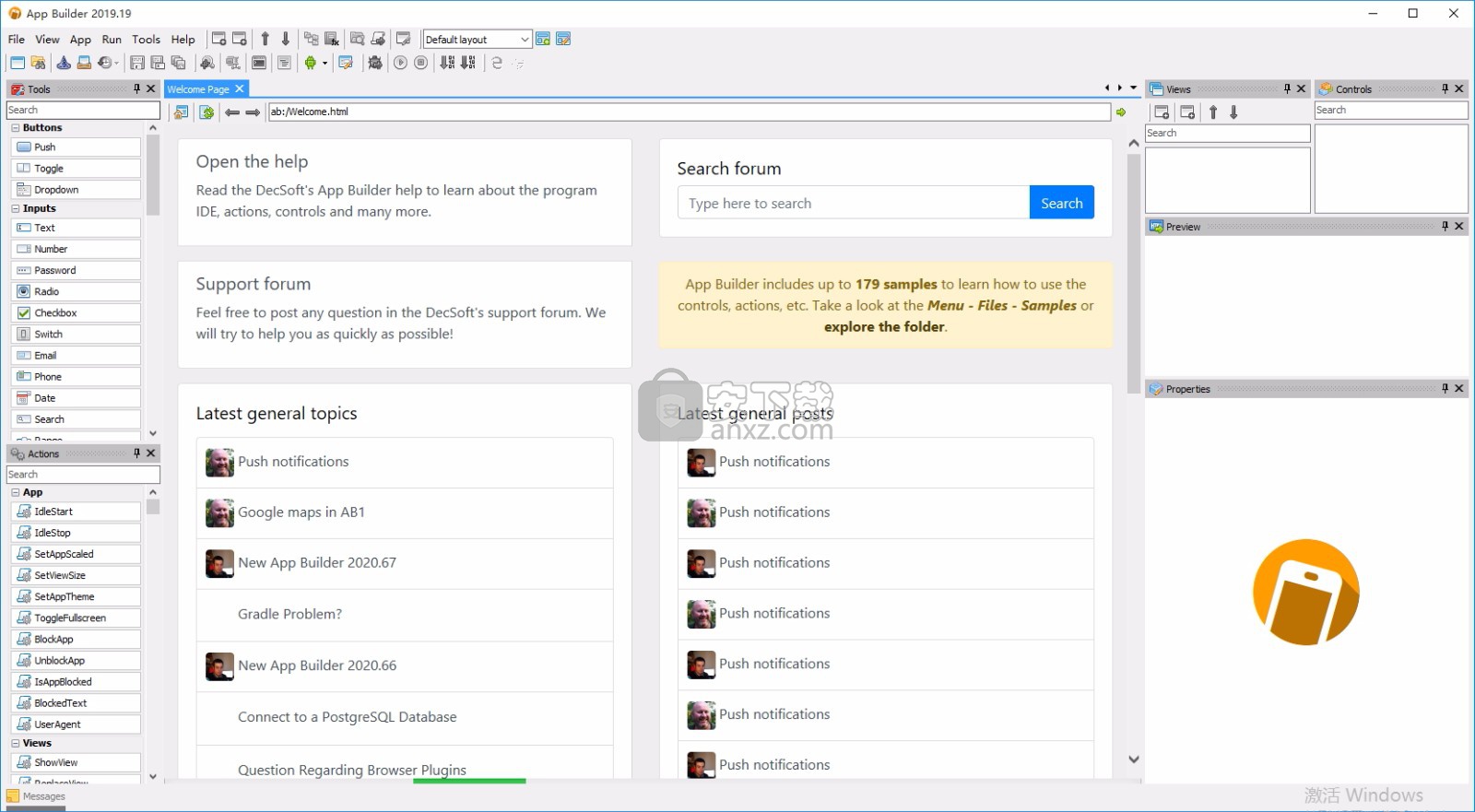
使用说明
App Builder允许您使用操作来控制应用程序的行为。 App Builder包含许多用于各种目的的操作,例如,您可以使用一个操作向用户显示警报框消息,另一个操作显示应用程序的任何视图,一个操作从外部资源检索数据,另一个操作 将数据发布到您的应用服务器,另外一个将数据发布到应用服务器变量等,依此类推。

所有App Builder动作都符合我们可以命名为App Builder脚本语言的内容。 如您所知,App Builder会基于JavaScript语言生成HTML5混合应用程序。 您可以在应用程序中使用任意JavaScript,但是,可能可以仅使用App Builder操作以可视方式进行任何操作,因为每个操作都有其适当的操作编辑器。
您可以在下面查看App Builder操作参考。 请记住,此帮助文件已链接到App Builder,这意味着每个操作的编辑器帮助按钮都会在正确的操作参考中重定向到此处。

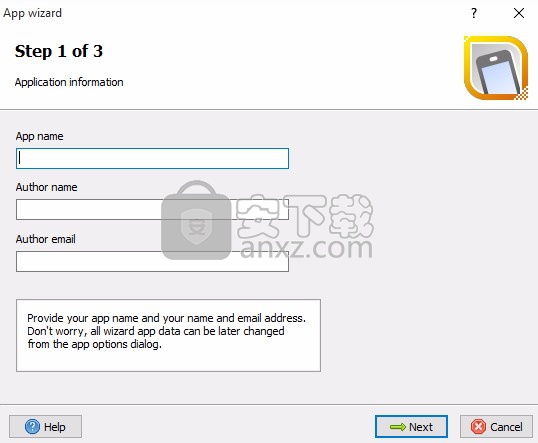
使用应用程序向导对话框从头开始创建一个新的应用程序,但已设置了一些信息和选项。 您的姓名和电子邮件地址由App Builder保存,可以在下一个应用程序向导执行中使用。
App Builder的应用程序向导
不用担心,您可以稍后在关闭应用程序向导时从应用程序选项对话框中更改所有应用程序选项。
DecSoft的App Builder
目录索引应用程序事件
每个应用程序都有一些有用的事件,您可以使用这些事件来控制例如Android™等平台中应用程序的生命周期。 此帮助部分描述了应用程序的每个事件。 对于应用程序视图中可用的事件,请转到应用程序视图帮助。 对于特定应用程序视图控件中可用的事件,请转到应用程序控件帮助。 您可以使用这些事件放置应用程序操作,以便在触发事件时做出所需的操作。
几乎所有的应用程序查看事件都为我们提供了适当的“事件”变量,其中包含有关触发事件的信息。
应用启动事件
此事件是第一个触发的应用程序事件,用于准备一些应用程序的配置变量或在应用程序可用或未显示给用户之前做您需要做的任何事情。
此事件仅允许使用纯Javascript代码,而不能使用App Builder的操作。我们无法使用此事件来访问应用程序的全局变量,也不能访问其他内容,例如应用程序的视图的控件等。
在下面,我们可以看到可在应用程序的Start事件中更改或以某种方式使用的应用程序配置变量列表:
变量名称变量类型变量内容
window.App.Config.DefaultView字符串默认情况下,应用程序的默认视图是在设计时建立的:我们应用程序中的第一个视图是默认视图,也就是说,它也是主视图,向用户显示了第一个视图显示应用程序时。另外,如果应用程序的URL指定了不存在的视图,则会向用户显示默认视图。
我们可以使用应用程序的Start事件来将此变量设置为与运行时建立的视图名称不同的视图名称,换句话说,由于有了此变量和应用程序的Start事件,我们可以在以下位置指定应用程序的默认视图和主视图:运行。
查看App Builder中包含的StartEvent应用程序示例,以了解此事件的可能用法。
应用就绪事件
如果您的应用程序在网络浏览器中运行,则当应用程序HTML DOM完全加载时会触发此事件。如果您运行使用Apache Cordova编译的应用程序,则在Cordova API可用并可以使用时触发此事件。
以下事件支持此事件:Amazon Fire OS,Android,BlackBerry 10,iOS,Tizen,Windows Phone 8,Windows 8和Web浏览器。
应用程式暂停事件
当应用进入后台时,通常是当用户切换到其他应用时,会触发此事件。您可以使用此事件和应用程序Resume事件来控制应用程序的生命周期,例如,当应用程序进入后台时保存某些应用程序状态,并在应用程序进入前台时加载已保存的状态。
以下事件支持此事件:Amazon Fire OS,Android,BlackBerry 10,iOS,Windows Phone 8和Windows 8。
不支持此事件,因此如果您的应用程序在网络浏览器上运行,则不会触发此事件。
应用恢复事件
当应用进入前台时,通常是当用户从另一个切换到您的应用时,会触发此事件。您可以使用此事件和应用程序暂停事件来控制应用程序的生命周期,例如,通过在应用程序进入后台时加载某些应用程序状态,以及在应用程序进入前台时加载已保存状态。
以下事件支持此事件:Amazon Fire OS,Android,BlackBerry 10,iOS,Windows Phone 8和Windows 8。
不支持此事件,因此如果您的应用程序在网络浏览器上运行,则不会触发此事件。
应用隐藏事件
当我们的应用程序浏览器的选项卡被隐藏或最小化时,即当我们的应用程序失去用户焦点时,会引发此事件。例如,如果隐藏了该应用程序,则此事件可能很有用,以停止视频。
所有现代台式机和移动浏览器均支持此事件。
应用展示活动
当我们的应用程序浏览器的选项卡显示或还原时,如果以前已被隐藏或最小化,即当我们的应用程序再次获得用户关注时,将触发此事件。例如,如果再次显示该应用程序,则此事件可能对继续视频再现很有用。
所有现代台式机和移动浏览器均支持此事件。
App ViewChange事件
当必须更改应用程序的视图时(例如,在我们调用诸如ShowView和ReplaceView之类的操作之后),将触发此事件。
触发此事件后,我们可以查看应用程序的全局变量[App.PrevView]和[App.NextView]。第一个存储当前应用程序的视图,第二个存储我们必须去的应用程序视图。我们可以使用PreventDefault动作和[App.Event]变量来防止此事件的默认行为,也就是说,我们可以防止视图的更改。查看App Builder安装中包含的“ ViewChange”应用示例。
应用错误事件
发生应用Javascript错误时,会引发此事件。还要看看[App.LastError]全局变量。
应用调整大小事件
调整应用程序设备屏幕的大小时将触发此事件。
支持此事件,因此如果您的应用程序在网络浏览器上运行,则会触发此事件。
应用定向事件
当应用程序设备的屏幕方向从横向更改为纵向时,将触发此事件。
该事件可能会在其中发生纵向和横向方向更改的所有平台支持。
App Online活动
当应用程序从离线状态切换到在线状态时,会触发此事件。请注意,仅当应用程序包含网络插件时,此事件才在Apache Cordova构建应用程序中起作用
查看应用程序的离线事件以及[App.Online]全局变量。
应用程式离线活动
当应用程序从在线状态切换到离线状态时,会触发此事件。请注意,仅当应用程序包含网络插件时,此事件才在Apache Cordova构建应用程序中起作用。
查看应用程序在线事件以及[App.Online]全局变量。
应用程序IdleStart事件
当达到IdleStart操作建立的空闲时间时,将触发此事件。
应用程序IdleEnd事件
当应用在闲置后用户对应用执行某项操作(单击,触摸,鼠标移动等)时,会触发此事件。
App BackButton事件
当用户按下设备的后退按钮时,将触发此事件。请注意,此事件将覆盖设备后退按钮的默认行为。
以下事件支持此事件:Amazon Fire OS,Android,BlackBerry 10和Windows Phone 8。
不支持此事件,因此如果您的应用程序在网络浏览器上运行,则不会触发此事件。
应用程序MenuButton事件
当用户按下设备的菜单按钮时,会触发此事件。请注意,此事件将覆盖设备菜单按钮的默认行为。
以下事件支持此事件:Amazon Fire OS,Android和BlackBerry 10。
不支持此事件,因此如果您的应用程序在网络浏览器上运行,则不会触发此事件。
App VolumeUp事件
用户按下设备的调高音量按钮时会触发此事件。
下列事件支持此事件:Android,BlackBerry 10。
不支持此事件,因此如果您的应用程序在网络浏览器上运行,则不会触发此事件。
App VolumeDown事件
当用户按下设备的调低音量按钮时,会触发此事件。
下列事件支持此事件:Android,BlackBerry 10。
不支持此事件,因此如果您的应用程序在网络浏览器上运行,则不会触发此事件。
App KeyUp事件
用户按下某个键时将触发此事件。 [App.Event]全局变量存储键事件,因此,例如,我们可以访问按下的键代码,例如:[App.Event.keyCode]。
此事件主要用于桌面浏览器。
应用程序KeyDown事件
用户按下键时将触发此事件。 [App.Event]全局变量存储键事件,因此,例如,我们可以访问按下的键代码,例如:[App.Event.keyCode]。
此事件主要用于桌面浏览器。
仅当我们的应用程序被部署为现代浏览器的WebExtension时,才可以触发此事件。此事件最初是通过WebExtension Content脚本(即我们在WebExtContent事件中编写的代码)与WebExtension应用程序视图进行通信的一种方式。
App WebExtContent事件
这是一个特别的应用程序事件。首先,仅当我们的应用程序被部署为现代浏览器的WebExtension时,才会触发此事件。在我们调用WebExtSendMessage操作后将触发此事件。
此事件的代码必须为Javascript(由于App Builder为我们提供了此代码,因此我们可以在此事件代码中使用jQuery Javascript库),并且我们不能使用App Builder动作也不能访问我们的应用程序变量或其他内容。那么,此事件的意义何在?
此事件的要点是它们在当前浏览器页面的上下文中执行。因此,该场景可能类似于以下内容:
我们要更改当前浏览器的所有页面段落的背景色。
然后,我们调用WebExtSendMessage操作并传递诸如“红色段落”之类的消息。
此事件收到此消息,因此将继续更改当前浏览器的页面段落背景。
重要说明:在此事件的代码中,我们具有“ message” Javascript变量(区分大小写),该变量包含使用WebExtSendMessage操作之前我们发送的消息。因此,例如,假设我们以以下方式调用此操作:
让我解释一下上面的代码。如您所见,我们使用“ message” Javascript变量,该变量已在此事件中提供。因为我们知道“ message”变量是一个字符串(我们在使用WebExtSendMessage操作之前发送了一个字符串),所以我们寻找该字符串并查看它们是否为“红色段落”。
如果消息肯定是“红色的段落”,我们知道该怎么做:将当前浏览器的所有页面段落背景色更改为红色。因此,我们将使用jQuery Javascript库的功能进行此操作,该功能已在此事件中提供给我们。
最后,请注意“ window.chrome.runtime.sendMessage”方法的用法。这是完全可选的,可用于通过此事件代码与我们的应用程序进行通信。调用此方法后,将触发应用程序WebExtMessage事件,并接收存储在[App.WebExtMessage]应用程序全局变量中的发送的消息。
人气软件
-

南方cass 65.9 MB
/简体中文 -

迈迪工具集 211.0 MB
/简体中文 -

origin(函数绘图工具) 88.0 MB
/简体中文 -

OriginLab OriginPro2018中文 493.0 MB
/简体中文 -

探索者TssD2017 417.0 MB
/简体中文 -

mapgis10.3中文(数据收集与管理工具) 168.66 MB
/简体中文 -

刻绘大师绿色版 8.32 MB
/简体中文 -

SigmaPlot 119 MB
/简体中文 -

keyshot6 1024 MB
/简体中文 -

Matlab 2016b 8376 MB
/简体中文


 女娲设计器(GEditor) v3.0.0.1 绿色版
女娲设计器(GEditor) v3.0.0.1 绿色版  iMindQ(思维导图软件) v8.1.2 中文
iMindQ(思维导图软件) v8.1.2 中文  Altair Embed(嵌入式系统开发工具) v2019.01 附带安装教程
Altair Embed(嵌入式系统开发工具) v2019.01 附带安装教程  avizo 2019.1(avizo三维可视化软件) 附安装教程
avizo 2019.1(avizo三维可视化软件) 附安装教程  ChemOffice 2017 附带安装教程
ChemOffice 2017 附带安装教程  绘图助手 v1.0
绘图助手 v1.0